Todas las entradas de un Blog suelen tener un resumen de entrada que finaliza con el texto "Más información" en el que el usuario pulsa para entrar al detalle del contenido.
Los Blogger no solemos conformarnos con la presentación por defecto que la propia herramienta nos brinda para muchos de sus componentes. Nos gusta editar la plantilla, utilizar los tipos de letra propios, darle nuestro toque personal. Entre estos cambios se encuentra el enlace del final del resumen de nuestras entradas para obtener "Más información".
Si quieres aprender a editar el enlace para "Más información" de los resúmenes de tus entradas con imágenes o lo que prefieras, este artículo te interesa.
Conceptos iniciales para los más noveles: "El salto de Línea"
- Para los más noveles, la entrada de Blogger que se escribe en el editor de entradas de la herramienta, dispone de un icono llamado "Salto de línea". El "Salto de línea" establece la "zona de corte" donde termina el resumen introductorio de una entrada y comienza el detalle completo de la misma. Tras la citada "zona de corte", al publicar nuestra entrada del Blog, se mostrará un enlace en el que pone por defecto "más información" que le permitirá al usuario "saltar" a la visualización del resto del texto con el contenido completo.
Un ejemplo del salto de línea con imagen con texto:
 |
| Ejemplo de salto de línea marcado con texto |
Un ejemplo del salto de línea con imagen en lugar de texto:
Salto de línea marcado con imagen en lugar de texto, lo que vamos a hacer con el tutorial.
¿Cómo ponemos el Salto de Línea? (tanto para texto como para imagen)
- Accedemos al editor de entradas, escribimos nuestra entrada al completo y marcamos la "zona de corte" son el icono "Salto de línea" donde queramos que finalice el resumen y después se muestre el texto del contenido de la entrada al completo.
 |
| Pantalla de edición de entrada donde se remarca el icono de salto de línea y el artefacto que identifica su inserción |
- Cuando pulsamos en el icono salto de línea marcado en la parte superior de la imagen anterior con el icono con una "hoja cortada en dos partes", nos aparece la barra horizontal que he marcado igualmente en rojo, en la "zona de corte" donde deseamos crear el salto de línea.
Cambiando el texto del salto de Línea:
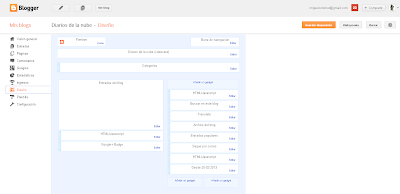
- Modificar el texto del salto de línea de una entrada es sencillo: dentro de Blogger nos fijamos en el menú de la izquierda y pulsamos sobre la opción "Diseño".
 |
| Zona de diseño de plantilla |
- Si hacemos "clic" en el Gadget central "Entradas del Blog", nos aparecerá una pantalla con una caja de texto con el literal "Texto del enlace de la página de entrada:" donde podemos cambiar el texto por defecto para el salto de línea.
 |
| Aparece marcado en rojo el texto para el enlace del salto de línea. Por defecto pone "Más información". |
Cómo ponemos una imagen para el texto "Más información" de nuestro salto de línea. Paso a paso.:
Los más creativos no se conformarán "sólo con texto". Si deseamos añadir una imagen, hay que seguir estos sencillos pasos:
1) Realiza una copia de seguridad de tu Blog siguiendo la guía para la que te he puesto el enlace. No te llevará más de dos minutos y si cometes cualquier error, simplemente podrás volver a tu copia de seguridad.
2) Dentro de Blogger, en el menú de la izquierda, dirígete a la opción "Plantilla" y selecciona el botón "Editar HTML". Se te mostrará el código fuente de Blogger que compone tu plantilla.
 |
| Editor de plantilla de Blogger. |
3) Pulsa CONTROL + F para localizar el texto <b:if cond='data:post.hasJumpLink'>
- Se trata de un etiqueta condicional que indica a Blogger "Si en el post de entrada hay un "hasJumpLink" o salto de línea, "haz" todo lo que sigue a la citada etiqueta:
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'> <a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div> </b:if>
- A nivel informativo, <div class='jump-link'>: es la clase de la "hoja de estilos" de tu Blog que indica cómo debe componerse a nivel de presentación el texto asociado al salto de línea, el "Más información". Lo hace accediendo a la propiedad .jumpText que rellenaste en el Gadget para configurar las entradas.
- Para poner una imagen en vez del texto que por defecto se carga para el final de los resúmenes de entradas cambia o comenta como hago en el ejemplo el texto <data:post.jumpText/> por <img src="DIRECCIÓN_DE_TU_IMAGEN" width="ANCHO" height="ALTO"/></a>
Quedaría algo así:
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'> <a expr:href='data:post.url + "#more"' expr:title='data:post.title'><!--<data:post.jumpText/>--><img src="DIRECCIÓN_DE_TU_IMAGEN" width="ANCHO" height="ALTO"/></a> </div> </b:if>
- En amarillo: La parte de código que no es necesario tocar y que no cambia.
- <!--<data:post.jumpText/>-->: Comentamos la línea que hace que salga el texto "Más información" al presentar nuestra página. El comentario <!-- que se cierra con -->, hace que el navegador lo interprete como texto "que no existe", que se salta. Es mejor comentarlo para no tenerlo que borrar, si no te gusta el resultado puedes quitar las etiquetas de comentario y vuelve a dibujarse normalmente. Si lo prefieres, puedes borrarlo directamente, esto según tus preferencias.
- <img src="DIRECCIÓN_DE_TU_IMAGEN" width="ANCHO" height="ALTO"/>: Aquí pondrás la imagen que hayas diseñado y que desees que se muestre para que el usuario pulse y acceda al detalle de la entrada.
Sobre las imágenes que utilices, útiles recomendaciones y formas de subirlas a un servidor para utilizarlas en tu blog:
Controla que no haya reescalado:
- La imagen que pongas procura que NO haya que reescalarla. Es decir, suelen ser imágenes pequeñas de unos 120x45 píxeles. Busca tu tamaño más apropiado y procura que la imagen mida exactamente ese ancho y alto. De esta forma evitarás que el navegador "pierda tiempo" en el dibujado de tu imagen por tener que reescalarla al ancho y alto que hayas puesto en "Width" y "height". Fíjate en los tutoriales para "iconos sociales" en el punto 2.
- Te recomiendo que para la correcta gestión de imágenes para el Blog realices el tutorial de imágenes para obtener el mejor rendimiento posible.
Subir imagen de "más información" a Drive para utilizarla en tu Blog:
Una vez tengas tus imágenes, lo mejor es que las pongas en Google Drive o en un almacenamiento fiable y disponible para tí.
- En Google selecciona en el menú superior "Drive" y el icono de la flecha apuntando arriba que te he marcada en la imagen.
- En el menú desplegable que te sale pulsa "Files" y selecciona las imágenes de los iconos que te descargarte para utilizar en el blog.
- Luego, cuando ya te aparezcan las imágenes subdias, no olvides seleccionarlas con la casilla de verificación que aparece a su izquierda y hacer clic en el icono que te marco en la imagen (el del "hombrecito" con un símbolo +):
- Cuando hagas "Share", vas a dejar la imagen compartida como pública para que pueda dibujarse en tu blog para todos los usuarios que accedan al mismo. Si no la compartes, no se dibujará. Deberás seleccionar "Public" en la sección "Who has access" tal como te muestro en pantalla. Además cópiate el código que te he marcado de cada una de las imágenes que hagas públicas. Es el código identificativo único que Drive asignará a tu imagen para que puedas compartirla, lo utilizaremos después en los próximos pasos (cada imagen que subas tendrá uno, apúntate cada uno con cada imagen que compartas):
Subir imagen de "más información" con Blogger para utilizarla en tu Blog de la manera más óptima:
- Puedes poner tu imagen en Drive, el problema es que su gestión se realizará mediante protocolo https en lugar de http. Esto puede ser un poco más lento, el https no se gestiona en la caché de tu navegador igual que lo hace el http. Mi consejo es que subas la imagen a una entrada de Blogger, la pongas en tamaño "original" y copies la URL asociada a dicha imagen, así la podrás utilizar con http que es más rápido:
1) Créate una nueva entrada en Blogger (luego la podrás dejar en borrador o eliminarla, es igual).
2) Con el icono insertar imagen metes la imagen en la entrada como sueles hacer normalmente (la subes a Blogger como normalmente haces o utilizas una ya existente). Mete la imagen de cada icono.3) Una vez insertada en la entrada, haz "clic" derecho sobre la imagen y copia la URL que Blogger ha asignado a la misma.
4) Cuando necesites llamar a esa imagen en tus páginas, por ejemplo iconos de redes sociales o de más que puedas tener alojados en Drive o servidores externos, cambia la URL por la nueva que Blogger ha asignado a la imagen al alojarla en sus servidores.
Con esto la carga de la imagen será por HTTP con un correcto alojado en caché y además dentro de los propios servidores de Blogger (sin necesidad de "salir fuera" a por dicha imagen).
Para cualquier duda, como siempre cuéntame lo que necesites en los comentarios.








Genial tu explicación como siempre!!
ResponderEliminarSaludos
Gracias por tus explicaciones tan claras. Siempre hay algo que mejorar en nuestro Blog e innovar. Saludos
ResponderEliminarGracias Mª José, es un placer ayudar. Lo que necesites me dices. Un saludo.
EliminarHola Miguel,
ResponderEliminarPara este caso, si buscamos hacer las cosas más sencillas, podemos hacerlo con CSS, y se puede agregar desde el diseñador de plantillas en la opción de "Añadir CSS". De ese modo es menos probable que se vaya a cometer un error cuando se edita el código de la plantilla (pensando en los que son principiantes).
Si la imagen "incluye el texto", se usaría algo como esto:
.jump-link a{
display:block;
width:120px;
height:32px;
background: url(mi_imagen.gif) no-repeat left top;
text-indent:-9999px;
}
Si la imagen "no incluye el texto", porque ésta ya lo tiene, se elimina lo que resalté de negrita en el CSS anterior. En este caso, también podría ser necesario "desplazar el texto", para acomodarlo bien, y para ello podemos usar el padding, ejemplo: padding:10px 4px 3px 12px;.
Los valores se leen así: 10 pixeles arriba 4 pixeles a la derecha, 3 pixeles abajo, y doce pixeles a la izquierda. Habrá que editarlos según se necesite.
Los valores de ancho (width) y alto (height) se editan según el tamaño de la imagen.
Si se va a agregar solo un botón, la opción más recomendable sería hacerlo con CSS, de ese modo no tenemos que usar una imagen (pensando en evitar agregar más carga al blog) ;)
Saludos :)
Hola Karla, es una propuesta muy buena.
EliminarNo suelo hablar de tocar las hojas de estilo porque suelen verse con mayor facilidad los cambios sobre el HTML de la plantilla. Lo que hago es explicar la utilización de la copia de seguridad en caso de error y dar soluciones lo más detalladas posibles para que se arreglen. A parte ofrezco "soporte" a todo aquel que me lo pide si tiene cualquier problema.
Para temas de rendimiento me gusta explicar bien cómo gestionar el tamaño de la imagen, el reescalado, etc...
La incorporación del .css donde reside la clase editada de la hoja de estilos requiere también tocar la plantilla e igualmente realizar una copia de seguridad para prevención contra posibles errores.
Tengo un tutorial dedicado a la personalización de hojas de estilo: http://diariosdelanube.blogspot.com.es/2013/04/personaliza-tu-plantilla-blogger.html Por lo que tengo comprobado, la gente con menos experiencia entiende mejor la edición sobre la plantilla que sobre estos archivos, pero me gusta también como idea.
El caso, es que me gusta tu sugerencia y tu excelente forma de explicarlo y quisiera pedirte permiso para escribir un tutorial utilizando la hoja de estilos por si hay gente que se "atreva" con ella.
Muchas gracias!
Por supuesto que puedes hacerlo Miguel, gracias :)
EliminarAgregar CSS en lugar de editar el HTML es más Fácil ya que no necesitas editar el código de la plantilla. A muchos les parece complicado navegar entre tanto código en el editor HTML, según mi experiencia en el blog.
Saludos ;)
Gracias Karla,
EliminarTe nombraré en el artículo, es lo menos que puedo hacer por tu contribución. En cuanto saque tiempo, hago uno específico para las bondades de las css. A mi me parecía más complicado pero así abarcando todos los espectros.
Cuanta más gente reciba la ayuda necesaria para animarse con los blogs mejor.
Gracias de nuevo amiga.
Gracias Karla,
EliminarTe nombraré en el artículo, es lo menos que puedo hacer por tu contribución. En cuanto saque tiempo, hago uno específico para las bondades de las css. A mi me parecía más complicado pero así abarcando todos los espectros.
Cuanta más gente reciba la ayuda necesaria para animarse con los blogs mejor.
Gracias de nuevo amiga.
No lo había pensado...¿Aconsejas hacer lo del botón de más información siempre?, ¿por qué?
ResponderEliminarNo, no, es algo totalmente opcional. Va en la zona de propuestas de la web porque se trata de algo que hace uno a voluntad. No es estrictamente necesario hacerlo, es simplemente un tema estético. En webs de catálogos de productos, de tiendas o cosas por el estilo que todo es muy visual vienen bien. Pero no es estrictamente necesario.
EliminarUn saludo!,
Muy buena información! y va bien saberla para mejorar nuestros blogs!
ResponderEliminarMuchas gracias por compartir, saludos!
Hola Miguel!
ResponderEliminarMuchas gracias. He conseguido poner el salto de línea y cambiar el texto.
Poco a poco voy aprendiendo gracias a este estupendo blog.
Enhorabuena!
Ana
Me alegro muchísimo Ana, justo esa es la filosofía de este Blog, ayuda al Blogger de principio a fin. Cualquier duda aquí me tienes para lo que necesites. Un saludo y gracias por tu apoyo.
ResponderEliminarTe acabo de descubrir y ya sin haberte leído ni puesto en marcha tus consejos, ya sé que me vas a venir de perlas, así que de antemano te quiero decir MUCHAS GRACIAS!!!
ResponderEliminarY en cuanto me ponga en marcha, te cuento.
Confeti en los bolsillos
Cualquier cosa estaré aquí Confeti en los bolsillos. Un saludo y muchas gracias a ti.
Eliminarme facina esto gracias tu sabes demaciado
ResponderEliminarNo lo había pensado...¿Aconsejas hacer lo del botón de más información siempre?, ¿por qué?
ResponderEliminarHola Miguel! He llegado a este post tan interesante y aunque soy muy nueva en esto de los blogs, me he atrevido a hacerlo. Sin embargo tengo un problema. Aunque me funciona el enlace, la imagen que he diseñado no se ve, sale un cuadradillo. He intentado cambiando el formato de jpg a png pero tampoco me funciona. Qué puedo hacer?
ResponderEliminarHola Luz.
EliminarParece que el problema esté en que no has puesto correctamente la dirección a la imagen.
¿Dónde la subsiste?, si quieres dame la dirección y dónde la subiste y veo cómo arreglarlo.
Paciencia que al final sale!!! Un saludo!!!
Este comentario ha sido eliminado por un administrador del blog.
ResponderEliminarEste comentario ha sido eliminado por el autor.
EliminarEste comentario ha sido eliminado por un administrador del blog.
EliminarEste comentario ha sido eliminado por un administrador del blog.
EliminarNo me funciona el jumptext, sólo me aparece el vínculo para ver el post, pero el contenido no aparece y he hecho la llamada utilizando este código:
ResponderEliminarHola Niko,
Eliminarno puedo ver el código porque se impide meter código en los comentarios. Si quieres mándamelo a "Contacto" en la parte superior derecha del Blog, en el menú y lo dejamos arreglado, no te preocupes.
Un saludo!
He conseguido poner el resumen de la entrada con el salto de página pero lo que no sé es poner una imágen al lado del resumen, me puedes ayudar?
ResponderEliminarHola!,
Eliminarpara que te salga una imagen, en el editor de entrada donde escribes toda tu entrada, pon la imagen lo primero arriba a la izquierda por ejemplo. Yo suelo hacerlo así, le doy al icono de insertar imagen y la coloco arriba a la izquierda. Da igual que hayas escrito ya texto, pon el cursor justo a la izquierda de la primera línea de texto e insertas la imagen. Si quieres que se quede con el texto alrededor, dale para abajo ligeramente (como metiéndose un poco en el texto) y se ajustará.
Un saludo!!!
Me funcionó perfecto, gracias!!!
ResponderEliminarGenial Nanari, me alegro mucho, ahora a disfrutarlo. Un abrazo!!!
EliminarHola muy buenas Sr. Miguel Garcias seguí todos tus pasos y me quedo de perla pero tengo un problema y es el siguiente cuando una entrada nueva y inserto salto de linea todo bien pero cuando la actualizo y la visualizo me sale la imagen que puse en mi primera entrada siempre coge la misma imagen en todas mis entradas favor de ayudarme mil gracias de ante mano.
ResponderEliminarHola muy buenas Sr. Miguel Garcias seguí todos tus pasos y me quedo de perla pero tengo un problema y es el siguiente cuando una entrada nueva y inserto salto de linea todo bien pero cuando la actualizo y la visualizo me sale la imagen que puse en mi primera entrada siempre coge la misma imagen en todas mis entradas favor de ayudarme mil gracias de ante mano.
ResponderEliminarHola muy buenas Sr. Miguel Garcias seguí todos tus pasos y me quedo de perla pero tengo un problema y es el siguiente cuando una entrada nueva y inserto salto de linea todo bien pero cuando la actualizo y la visualizo me sale la imagen que puse en mi primera entrada siempre coge la misma imagen en todas mis entradas favor de ayudarme mil gracias de ante mano.
ResponderEliminarHola muy buenas Sr. Miguel Garcias seguí todos tus pasos y me quedo de perla pero tengo un problema y es el siguiente cuando una entrada nueva y inserto salto de linea todo bien pero cuando la actualizo y la visualizo me sale la imagen que puse en mi primera entrada siempre coge la misma imagen en todas mis entradas favor de ayudarme mil gracias de ante mano.
ResponderEliminarComprueba si hay más sitios en tu plantilla con "<div class='jump-link'" es posible que tengas que sustituir algún otro sitio.
EliminarSi te refieres a "entradas" siguientes y anteriores, entonces es porque utiliza clases distintas y deberás ejecutar esta otra guía: http://www.diariosdelanube.com/2013/06/pon-una-imagen-para-los-enlaces-mas.html
Verás que es sencilla.
Cualquier cosa pregunta lo que necesites.
Un saludo.
Hola Miguel, tengo el problema de que no consigo poner el texto, ni la imagen para "Leer más" en mis entradas, simplemente no me sale nada. Este el el código que hay en mi plantilla: NO PUDE PONER EL CÓDIGO PORQUE ME SALE ESTE ANUNCIO EN EL COMENRTARIO: "Su HTML no es aceptable: Etiqueta no permitida: DIV"
ResponderEliminarEstá como tu lo presentas en tu entrada, pero no me sale. Debo decir que yo no tengo estudio alguno sobre este mundo de las computadoras, yo he aprendido sobre la marcha y viendo tutoriales variados. De ese modo he personalizado mi blog, pero este problema no lo he podido arreglar, ojalá puedas ayudarme. Este es mi blog: http://luismanuelavila.blogspot.mx/
He eliminado varias cosas de la plantilla original, y he puesto otras que no estaban, hasta lograr la apariencia que deseo, pero con esto no he podido. De antemano agradezco tu atención.
Hola!, este error que comentas es porque donde has copiado el código, falta cerrar bien una etiqueta </div (aquí no puedo cerrarla para que mo de error el comentario.
EliminarDime si von esto localizas el problema.
Un saludo.
Espera, leyendo con más detenimiento lo que indicas, más bien pudiera ser que debas en primer lugar meter el "salto de página" que hace que salga "leer más".
EliminarVerás, en el editor de entradas de Blogger, fíjate que hay un icono que tiene como una hoja "partida" por la mitad. En el texto de tu entrada, deja unas cuantas líneas a modo de "introducción" y justo después de esas líneas pulsa el icono de "la hoja partida", donde lo pulses, luego desde la página principal aparecerá el "leer más". Es decir, a la altura de donde pulses el icono de la "hoja partida", luego en la página principal de tu blog, aparecerá el "Leer más".
Cualquier duda pregunta lo que necesites.
Un saludo!
Hola Miguel, al estar editando mi entrada, en cierta parte del texto pulso el botón de la "hoja partida" del editor de blogger, sin embargo al actualizar y ver el blog, no aparece el texto "more" que es como esta la etiqueta. Lo más raro de este asunto, es que cambio a edición html y se ve la etiqueta incrustada debidamente, pero repito, al actualizar en la entrada se ve toda completa, es decir, con el texto de toda la entrada. Tengo unas capturas de pantalla, para poder mostrarte el problema, ojalá pudieras darme tu mail para hacertelas llegar. Incluso podría mandarte una copia de mi plantilla para que la cheques toda. Mi correo es: texcueca@hotmail.com o bien: ritmosdelcaribe@gmail.com Nuevamente gracias por tu atención, saludos.
EliminarHola Luís, mándame la dirección del Blog e intento mirarlo. Pero ten paciencia porque ando con mucho trabajo, en cuanto encuentre un momento lo miro y te digo.
EliminarUn saludo y paciencia que al final sale.
Buen día Miguel, te comento que volví a leer tu tutorial y ahora intenté poner una imagen de más información y al fin lo logré, se pone la imagen de más información donde pongo la etiqueta "more" en la edición. Muchísimas gracias por tus atenciones.
EliminarDe cualquier modo, aquí está la dirección del blog, por si tienes más adelante un tiempo de checarlo: http://luismanuelavila.blogspot.mx/
EliminarSaludos.
También debo decir que es un blog nuevo relativamente, ya que lo he hecho apenas hace tres semanas. Primero lo llamé "LUIS Y SUS COSAS". El día de ayer cambié el nombre a :"LA VIDA SEGÚN LUIS" y me doy cuenta que cuando tecleo cualquiera de los nombres en Google, no me aparece el blog... como si no existiera. Ojalá puedas comentarme algo al respecto.
ResponderEliminarTen paciencia, Google y otr buscadores tardanben analizar los datos de tu web, como es nueva, es normal.
EliminarHaz los pasos que te explico en esta guía poco a poco para mejorar la presencia en buscadores: http://www.diariosdelanube.com/2015/06/5-pasos-basicos-para-un-buen.html (copia y pega la dirección en tu navegador).
Con eso y con paciencia verás cómo termina añadiéndose al índice.
Un
Hola Miguel, cuanto tiempo sin molestarte....Espero te encuentres muy bien. Necesito que por favor me ayudes con algo si puedes. He cambiado de plantillas "n veces" pero creo que me quedo con ésta.
ResponderEliminar1.- No le veo por ningún lado el "Sigue leyendo" que viene por defecto. Lo voy a editar con imagen y se que hay que buscar " pero en mi plantilla será que trae otros nombres?. Logro divisar algo entre las líneas 1877 a 1891, tú dirás. Puedes entrar y verla?
https://www.blogger.com/blogger.g?blogID=1106443242770044137#pageelements.
2.- Porqué cuando voy a buscar algo en la plantilla y le doy ctrl +f, el cuadrito de superior derecha, no me funciona?. Ensáyalo porfa.
Mil y mil gracias por tu ayuda.
Es que cada plantilla es un mundo. Prueba estos pasos y lee bien esta entrada con respecto a la creación del resumen de entrada: http://www.diariosdelanube.com/2015/11/como-poner-un-resumen-de-entrada-en.html
EliminarHola otra vez! Estuve viendo una entrada de ensayo en mi blog y me apareció "el m´s información" pero cuando paso el cursor. Quiero es que esté ahí pues le pondré una imagen y el aviso de "SIGUE LEYENDO", cómo hago?, me ayudas por favor?. Mil gracias.
ResponderEliminarSigue lo que explico en esta entrada al detalle y te aparecerá el "seguir leyendo" sin ningún problema: http://www.diariosdelanube.com/2015/11/como-poner-un-resumen-de-entrada-en.html
Eliminar