Las llamadas "redes sociales" se han convertido en un "segundo mundo virtual" para millones de personas, un medio de comunicación incluso a la altura de otros tan poderosos como lo son la televisión o el cine.
Facebook, Twitter, cada vez más Google+, etc... son distintivos que acreditan la existencia de comunicación entre una web y sus usuarios. No siendo "obligatorios", sus iconos, su mera presencia proporciona el "estatus" de "abierto a distintos canales de comunicación" como ningún otro logo en toda la red de redes puede conseguir.
Muchos Bloggers desean difundir sus contenidos por Internet, ya no basta con publicarlos, es necesario "hacerse oir" y parece que las redes sociales han ofrecido "refugio" a todos los que necesitamos expandir nuestra información. Lejos de convertir el medio en un escaparate de nuestra vida, preferimos emplearlo para comunicarnos con nuestros usuarios y difundir nuestros contenidos.
Si quieres crearte tus propia botonera de iconos para redes sociales, bien utilizando imágenes de otros o creando las tuyas propias, este artículo te interesa.
La mayor parte de los blog suelen contar con botones o enlaces que de una manera u otra nos llevan a la aplicación web correspondiente donde queremos tener presencia. Muchos creadores de blog utilizan "scripts" más o menos costosos para el rendimiento para introducir estos iconos en sus diseños. Normalmente, su visualización por parte del usuario suele ser circunstancial e ir ligada a su proceso de navegación por el sitio.
En esta ocasión, vamos a realizar un pequeño "brico-blog" donde montarnos una excelente botonera personalizada con los iconos de acceso a las redes sociales, que va a contar con un rendimiento muy superior al de los scripts que nos descargamos de Internet para añadirnos este tipo de controles. Además, para los más atrevidos, explicaré cómo puse los iconos para redes sociales en la cabecera del título, de manera que fueran totalmente visibles por los usuarios desde la primera carga de mi página principal en su navegador.
Haz una copia de Seguridad
Remarco especialmente la realización de una copia de seguridad de la plantilla y del blog para poder ejecutar los pasos de esta guía, dado que en ella vamos a tocar partes del código fuente que son delicadas. Realiza todos los pasos que expliqué en esta entrada para salvaguardar tu plantilla y tu blog antes de proceder a cualquiera de los pasos que te describo en esta guía. Si tienes cualquier problema podrás recuperar todo a su estado anterior y además no te costará poner a salvo tus datos ni dos minutos.
Trabajo creativo, busca los iconos que van con tu Blog
Yo voy a poner a tu disposición los que he utilizado en mi blog, pero cada diseño es distinto y te recomiendo que localices el que más se ajuste a las necesidades de tu presentación. Lo bueno de esta creación no es sólo el rendimiento que vas a obtener utilizando tus propios botones sino poderte personalizar y escoger los que tú quieras:
En el buscador de Google y colocándote en "imágenes" escribe: "iconos redes sociales png". Se te mostrará una ingente cantidad de iconos a elegir, aquí se trata de escoger los que más encajen con la "personalidad" de tu blog.
Tenemos diversos ejemplos sumamente interesantes:
| Divertidos iconos hechos a mano disponibles en www.puertopixel.com |
 |
| Curiosos iconos en forma de botón de www.fantastithus.com |
 |
| Los estándar pero elegantes en www.recursos2d.com |
 |
| Estos con aspecto de vidrio de www.kabytes.com |
2) Es importante buscar los iconos del tamaño que realmente vamos a utilizar. Como hemos visto en otras entradas de maquetación, el ancho y alto de cualquier objeto que deseemos poner en nuestro blog se mide píxeles (esos pequeños puntos que conforman la imagen que se ve en pantalla). Para este tipo de presentación, las botoneras oscilan en alturas y anchuras de 28x28 hasta 64x64 o lo que nosotros prefiramos.
- Para ganar en rendimiento es esencial que no "obligues" al navegador a redimensionar el tamaño de los iconos que utilices. Es decir, si te bajas iconos con unas dimensiones de 512x512 píxeles y luego cuando los "dibujas" en HTML pones "size="32", estás obligando al navegador a que "pierda tiempo" en reducir y escalar a la proporción adecuada los 512x512 de la imagen del icono original a los 32 que le pides al navegador que haga.
- Si no quieres "trabajar mucho", busca directamente en Google "iconos redes sociales png 28x28" o el número que desees.
- Si has encontrado unos que te encantan pero no están en el tamaño que deseas, no hay ningún problema, bájate Image Resizer y cambia el tamaño de la imagen:
- Una vez descargada e instalada la apliación, selecciona la imagen del icono que te has descargado y haz "click derecho". En el menú contextual de Windows dispondrás de una opción en la que pone "Resize pictures", haz click para redimensionar el icono al tamaño deseado.
- Te saldrá un cuadro de diálogo para que pongas el tamaño en píxeles que vas a utilizar (28x28 ó 32x32 ó 64x64...).
- Si eres de los más atrevidos podrás hacerte tus propios iconos o editar los que te bajaste. Basta con utilizar Photoshop o aplicaciones online como http://www.xiconeditor.com/. Cuando lo tengas lo guardas como .png y te sirve exactamente igual que cualquier icono que descargues de Internet.
Sube tus iconos personalizados
3) Una vez tengas tus imágenes, lo mejor es que las pongas en Google Drive o en un almacenamiento fiable y disponible para tí.
- En Google selecciona en el menú superior "Drive" y el icono de la flecha apuntando arriba que te he marcada en la imagen.
- En el menú desplegable que te sale pulsa "Files" y selecciona las imágenes de los iconos que te descargarte para utilizar en el blog.
- Luego, cuando ya te aparezcan las imágenes subdias, no olvides seleccionarlas con la casilla de verificación que aparece a su izquierda y hacer clic en el icono que te marco en la imagen (el del "hombrecito" con un símbolo +):
- Cuando hagas "Share", vas a dejar la imagen compartida como pública para que pueda dibujarse en tu blog para todos los usuarios que accedan al mismo. Si no la compartes, no se dibujará. Deberás seleccionar "Public" en la sección "Who has access" tal como te muestro en pantalla. Además cópiate el código que te he marcado de cada una de las imágenes que hagas públicas. Es el código identificativo único que Drive asignará a tu imagen para que puedas compartirla, lo utilizaremos después en los próximos pasos (cada imagen que subas tendrá uno, apúntate cada uno con cada imagen que compartas):

Otra opción para ganar más velocidad para el dibujado de los iconos en el navegador de tus usuarios:
1) Créate una nueva entrada vacía en Blogger.
2) Con el icono insertar imagen metes la imagen en la entrada como sueles hacer normalmente (la subes a Blogger como normalmente haces o utilizas una ya existente). Mete la imagen de cada icono.
3) Una vez insertada en la entrada, haz "clic" derecho sobre la imagen y copia la URL que Blogger ha asignado a la misma.
4) Cuando necesites llamar a esa imagen en tus páginas, por ejemplo iconos de redes sociales o de más que puedas tener alojados en Drive o servidores externos, cambia la URL por la nueva que Blogger ha asignado a la imagen al alojarla en sus servidores.
Con esto la carga de la imagen será por HTTP con un correcto alojado en caché y además dentro de los propios servidores de Blogger (sin necesidad de "salir fuera" a por dicha imagen).
Monta y coloca tu propia botonera personalizada en tu Blog
4) Ahora queda meter las imágenes que hemos compartido en Drive de los iconos que nos descargamos en los pasos anteriores, dentro del código fuente que te voy a mostrar y dentro de un "Gadget" Blogger de los de tipo "HTML/Javascript":
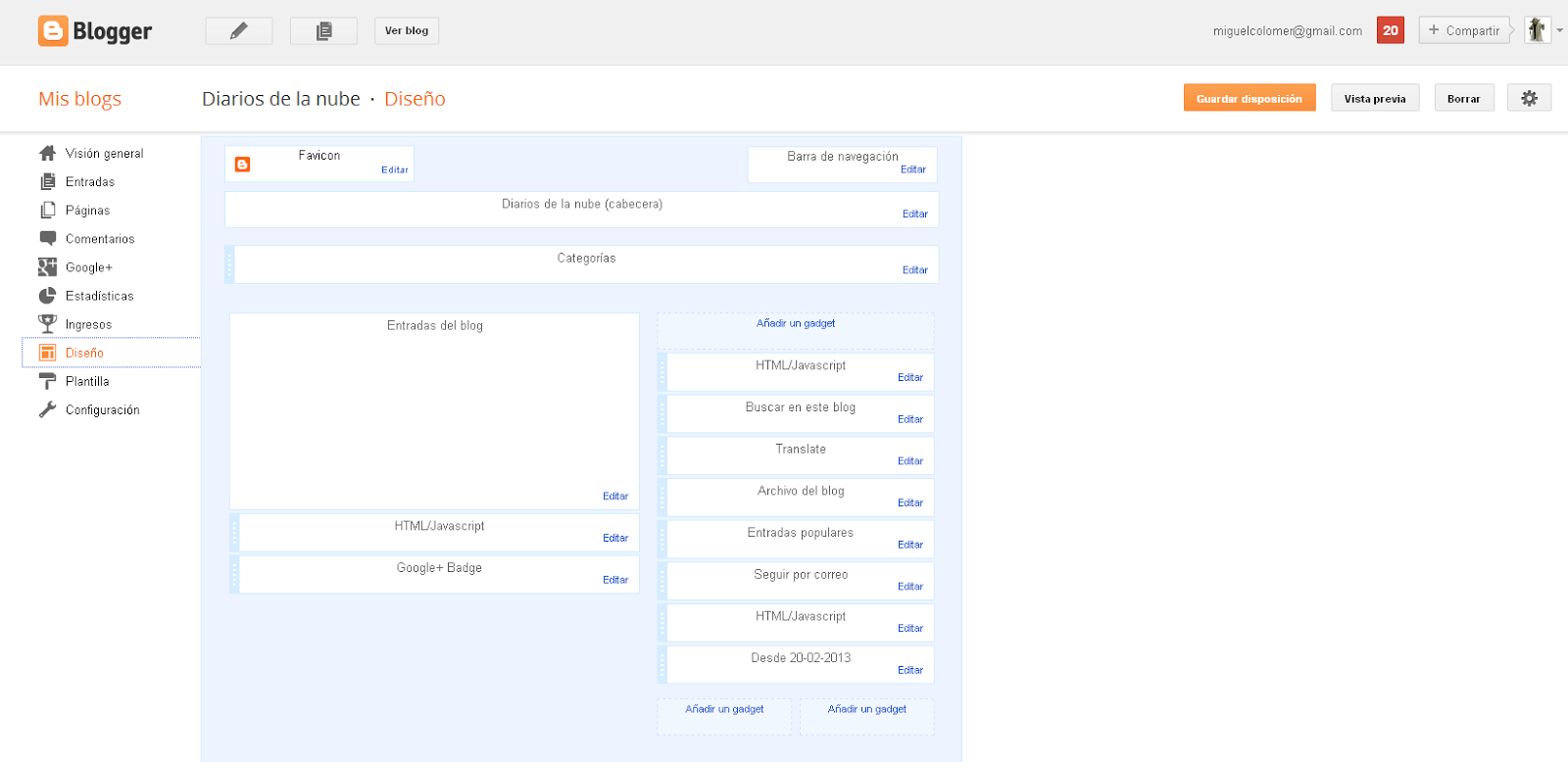
- Dentro de Blogger, en el menú de la izquierda haz "click" sobre la opción "Diseño"
- A continuación pulsa "Añadir un Gadget" de la zona donde desees y selecciona el Gadget "HTML/Javascript"
- Dentro de la pantalla de configuración del Gadget HTML/Javascript copia y pega el código que te pongo a continuación y luego te explico:
<p align='left'> <a href='https://www.facebook.com/TU_DIRECCION_FACEBOOK' target='_blank'><img alt='Sígueme en Facebook' height='30' src='https://googledrive.com/host/0Bwgc28XHjPA2OWpfdWU3S2M0M2M/' width='30'/></a><a href='https://plus.google.com/u/0/TU_CODIGO_GOOGLE+' target='_blank'><img alt='Sígueme en Google+' height='28' src='https://googledrive.com/host/0Bwgc28XHjPA2OTZmaW5LY3JPdXM' width='28'/></a> <a href='https://twitter.com/TU_CODIGO_TWITTER' target='_blank'><img alt='Sígueme en Facebook' height='28' src='https://googledrive.com/host/0Bwgc28XHjPA2VURFcDVLNlJxTVk/' width='28'/></a> <a href='http://feeds.feedburner.com/TU_FEED' target='_blank'><img alt='Sigue mi Feed' height='28' src='https://googledrive.com/host/0Bwgc28XHjPA2NEVDM2M2blVCa2M/' width='28'/></a> </p> <a href='https://plus.google.com/hangouts/_?gid=
- El código:
APP_ID' target='_blank'><img alt='Inicia un Hangout' height='28' src='https://googledrive.com/host/0Bwgc28XHjPA2QWNrY3UwdzJGQ00/' width='28'/></a> </p>
- Recuerda copiar y pegar el código fuente en la pantalla de configuración del gadget HMTL/Javascript sin que haya retornos de carro (enter) o espacios en blanco añadidos.
- Este código es sencillo y mucho más rápido que cualquier "script" de cualquier añadido que nos bajemos de Internet para dibujarnos los iconos de acceso a las redes sociales:
Se trata de puro HTML:
- <p align="left": Puedes utilizarlo si lo deseas con center, right o left. Te permitirá situar la botonera en la misma línea donde la hayas colocado pero a izquierda, centro o derecha. Si quitas esta línea (por defecto es left), no olvides quitar el "</p>" del final para el cierre.
- <a href: es cada hiper-enlace (enlace a secas) a tu dirección de la aplicación de redes sociales a la que te va a dirigir el icono de imagen que después acompaña. En Rosa te he puesto la parte del código que debes editar para poner tu propia dirección de Facebook, Twitter, Google+, o tu Feed.
- <img alt=: forma parte del href, es el texto alternativo relacionado al icono y a la dirección que pusiste que debe abrir el navegador cuando se pulse el enlace.
- src=: es la URL a la imagen del icono que quieres que se muestre asociado a la dirección del "<a href>" al que cuando pulse el usuario, el navegador le dirigirá. Aquí ponemos la URL que nos guardamos del paso 3). Como es una dirección de Drive, deberás ponerla de esta manera para que funcione en el navegador:
https://googledrive.com/host/TU_CÓDIGO_DRIVE
Resumiendo: cada "tupla" "<a href" contiene la dirección a la imagen a la que el navegador dirigirá al usuario cuando pulse sobre la imagen que hemos puesto en la dirección indicada del "src" con el tamaño "width" y "height" que hayamos especificado.
- "width" y "height": el ancho y alto en el cual quieres que se dibuje la imagen. Si te bajaste una imagen de 28x28 pondrás "width=28" y "height=28". Escribirás el tamaño que asignaste a las imágenes que te descargarte del paso 2). Aquí lo mejor es que la imagen que te descargaras coincida totalmente con el ancho y alto que escribas en el código, de manera que el navegador no tenga que "gastar tiempo" en redimensionar la imagen del icono.
5) Y ahora ya por fin, utiliza la "Vista Previa" para ver dónde prefieres colocar tu propia botonera personalizada.
¡Eso es todo!, así podrás disfrutar de unos bonitos "iconos" de acceso a tus aplicaciones para redes sociales.
Para los más osados, sólo para usuarios avanzados
Os explico en pocos pasos cómo añadí mi "botonera social" a la cabecera del título. Es una zona ideal para colocar los iconos de acceso a aplicaciones sociales puesto que el usuario los ve desde que accede a tu Blog.
El problema que el proceso no es sencillo y requiere que sí o sí hagas una copia de seguridad de tu blog, pues si vas a seguir los pasos, cada plantilla tiene una formato diferente y se pueden cometer muchos errores.
Conceptos Iniciales
- Cada plantilla utilizada en cada Blog puede ser distinta. Internamente Blogger asigna etiquetas de uso propio a "porciones de código más grandes" que se escriben después cuando se "dibuja" la página HTML en el navegador del cliente.
- Por ejemplo, Blogger utiliza estas eqituetas propias de Blogger para escribir todo el código de mi cabecera:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Diarios de la nube (cabecera)' type='Header'>
- Donde cada etiqueta section y su class 'header' se "traduce" después en todo este código al dibujarse en el navegador del cliente (lo voy a reducir para que no ocupe espacio innecesariamente):
<div id="header" class="header section"><div id="Header1" class="widget Header">
<div style="background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPe5Ystx3JwCnks1979MQYTCj_pVgo16jH1oSs4tbxmYe31_lsXdzqkda8Tlu5Vstte6sZZG-khltVeFMwQZkZiTvvVC7heu6MLqniVQ7_T2gFYUhPmIlgNxQpa_4JDWeJoe7pKuLjtg/s1600/nueva2.jpg"); background-position: left; width: 920px; min-height: 157px; _height: 157px; background-repeat: no-repeat; " id="header-inner">
<div style="background: transparent" class="titlewrapper">
<h1 style="background: transparent; border-width: 0px" class="title">
Diarios de la nube
</h1>
</div>
<div class="descriptionwrapper">
<p class="description">
<span>
Tecnología, ayuda al Blogger, ocio, consumo y opinión en la nube.
</span>
</p>
- Es decir, una vez visto el ejemplo podemos comprender cómo Blogger maneja con unas pocas etiquetas, grandes conjuntos de código HTML que son los que finalmente se utilizan en el navegador del usuario.
Buscando nuestro código:
0) El código que yo te pongo de ejemplo en esta parte de la guía para usuarios avanzados NO tiene porqué ser el mismo que tú manejas en tu plantilla. Es decir, no copies y pegues directamente el código de este apartado de la guía y sigue los pasos que te explico a continuación para poder comprender cómo realizarlo. Por supuesto, en este punto es estrictamente necesario que realices una copia de seguridad.
1) En el navegador Google Chrome o en Internet Explorer (en Firefox con Firebug instalado) pulsa F12.
2) seleccionando la lupa de código (es necesaria para que cuando coloques el ratón en alguna parte de la página, te muestre el código que dicha parte contiene), dirige tu ratón a todo el marco de la cabecera del título.
3) Extrae el código localizado, normalmente estará donde encuentres "tags" como estos, esto te servirá para ver dónde vas a tener que meter tu nueva "botonera" de acceso a los servicios para redes sociales:
<div id="header" class="header section"><div id="Header1" class="widget Header">
En mi caso localicé toda esta parte como la cabecera donde tengo el título en mi blog:
<b:widget id='Header1' locked='true' title='Diarios de la nube (cabecera)' type='Header'>
4) En Blogger, dirígete a la plantilla y pulsa "Editar HTML", localicé que Blogger escribe lo siguiente para meter el código de mi cabecera:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Diarios de la nube (cabecera)' type='Header'>
[..]
hasta donde cierra con /b.
5) Sustituyo el código fuente de Blogger por el HTML sobreescrito mío para poder meter mi "botonera" para redes sociales:
en mi caso, el código blogger se encontraba bajo " <div class='fauxborder-right header-fauxborder-right'/>" así pues, añadí el código fuente asignado a la cabecera del título
<div class='fauxborder-right header-fauxborder-right'/>
<div class='widget Header' id='Header1'>
<div id='header-inner' style='background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPe5Ystx3JwCnks1979MQYTCj_pVgo16jH1oSs4tbxmYe31_lsXdzqkda8Tlu5Vstte6sZZG-khltVeFMwQZkZiTvvVC7heu6MLqniVQ7_T2gFYUhPmIlgNxQpa_4JDWeJoe7pKuLjtg/s1600/nueva2.jpg"); background-position: left; width: 920px; min-height: 157px; _height: 157px; background-repeat: no-repeat; '>
<div class='titlewrapper' style='background: transparent'>
<h1 class='title' style='background: transparent; border-width: 0px'>Diarios de la nube</h1>
</div>
<div class='descriptionwrapper'>
<p class='description'>
<span>
<b>Tecnología, ayuda al Blogger, ocio, consumo y opinión en la nube.</b>
</span>
</p>
</div>
</div>
</div>
</div>
6) A ese código, le añadí bajo la etiqueta "post footer line" todas mis conexiones a redes sociales (las que expliqué en la parte de la entrada destinada a crear la botonera):
<div class='post-footer-line'/>
<p align='left'> <a href='https://www.facebook.com/connector.connector.7' target='_blank'><img alt='Sígueme en Facebook' height='30' src='https://googledrive.com/host/0Bwgc28XHjPA2OWpfdWU3S2M0M2M/' width='30'/></a>
<a href='https://plus.google.com/u/0/107366254177115656174' target='_blank'><img alt='Sígueme en Google+' height='28' src='https://googledrive.com/host/0Bwgc28XHjPA2OTZmaW5LY3JPdXM' width='28'/></a>
<a href='https://twitter.com/Diariosdelanube' target='_blank'><img alt='Sígueme en Facebook' height='28' src='https://googledrive.com/host/0Bwgc28XHjPA2VURFcDVLNlJxTVk/' width='28'/></a>
<a href='http://feeds.feedburner.com/diariosdelanube' target='_blank'><img alt='Sigue mi Feed' height='28' src='https://googledrive.com/host/0Bwgc28XHjPA2NEVDM2M2blVCa2M/' width='28'/></a>
</p>
El código final resultante es:
<div class='fauxborder-left header-fauxborder-left'>
<div class='fauxborder-right header-fauxborder-right'/>
<div class='widget Header' id='Header1'>
<div id='header-inner' style='background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPe5Ystx3JwCnks1979MQYTCj_pVgo16jH1oSs4tbxmYe31_lsXdzqkda8Tlu5Vstte6sZZG-khltVeFMwQZkZiTvvVC7heu6MLqniVQ7_T2gFYUhPmIlgNxQpa_4JDWeJoe7pKuLjtg/s1600/nueva2.jpg"); background-position: left; width: 920px; min-height: 157px; _height: 157px; background-repeat: no-repeat; '>
<div class='titlewrapper' style='background: transparent'>
<h1 class='title' style='background: transparent; border-width: 0px'>Diarios de la nube</h1>
</div>
<div class='descriptionwrapper'>
<p class='description'>
<span>
<b>Tecnología, ayuda al Blogger, ocio, consumo y opinión en la nube.</b>
</span>
</p>
<div class='post-footer-line'/>
<p align='left'> <a href='https://www.facebook.com/connector.connector.7' target='_blank'><img alt='Sígueme en Facebook' height='30' src='https://googledrive.com/host/0Bwgc28XHjPA2OWpfdWU3S2M0M2M/' width='30'/></a>
<a href='https://plus.google.com/u/0/107366254177115656174' target='_blank'><img alt='Sígueme en Google+' height='28' src='https://googledrive.com/host/0Bwgc28XHjPA2OTZmaW5LY3JPdXM' width='28'/></a>
<a href='https://twitter.com/Diariosdelanube' target='_blank'><img alt='Sígueme en Facebook' height='28' src='https://googledrive.com/host/0Bwgc28XHjPA2VURFcDVLNlJxTVk/' width='28'/></a>
<a href='http://feeds.feedburner.com/diariosdelanube' target='_blank'><img alt='Sigue mi Feed' height='28' src='https://googledrive.com/host/0Bwgc28XHjPA2NEVDM2M2blVCa2M/' width='28'/></a>
</p>
</div>
</div>
</div>
</div>
De esta manera, he añadido a la cabecera con el título la botonera personalizada que me creé en los primeros pasos de la guía. Lleva mi imagen de fondo del título incluida, deberás poner la URL que corresponda a la tuya. Este método es más complicado pero si tienes unas escasas nociones de programación puedes hacerlo sin problema, eso sí, pensando siempre en que debes poner el código fuente de tu propia plantilla.
Eso es todo, así fue como metí mi botonera personalizada en el título y cabecera del blog.











Acabo de montar mi botonera y no me puedo creer lo bien que me ha quedado gracias a tu tutorial!! Ya una vez hace tiempo intente montar mis propios iconos de redes pero el tutorial fue mucho mas complicado. El tuyo ha sido claro y preciso. Ahora voy a por la opcion avanzada de intentar ponerlo en la imagen del titulo. MILLONES DE GRACIAS POR TU AYUDA!!!
ResponderEliminaracabo de hacerlo y me ha quedado chulo! muchas gracias por todo amigo
ResponderEliminarMe alegro un montón Ana!. Pon el enlace que lo veamos. Cuídate. Un saludo!
EliminarAcabo de ver tu respuesta. Te he escrito en twitter en respuesta a este enlace. De todas formas mirarlo aquí. Me encantaaaa!!! saludos http://www.anaguacha.com/
Eliminar¡Te ha queda excelente!, muy profesional. En general, te está quedando un sitio chulísimo, enhorabuena!.
EliminarHola Miguel, me gustó mucho tu post porque está muy sencillo de seguir, pero al hacerlo no me aparecen las imágenes de los botones sino la imágen de una cuadrito con la punta superior derecha doblada, disculpa mi ignorancia por no saber como se llama ese símbolo, si le doy click derecho y le pido la url de la imagen y luego trato de acceder me aparece un mensaje de google " 404. That’s an error.
ResponderEliminarThe requested URL was not found on this server". Te voy a agradecer muchísimo si me puedes ayudar, saludos.
Gracias Alma, encantado de poder ayudar.
EliminarCuando te salen esa clase de iconos es porque no está localizando en la dirección que has puesto en tu código las imágenes de los iconos. Hay que revisar esas direcciones. Si me pasas una la vemos y te digo qué puede haber mal. Sólo copiame la dirección de uno de los iconos que no te salga y con eso vemos qué puede estar ocurriendo.
Un saludo y ánimo que al final sale.
Muuuuchas gracias, funciona a la perfección. Me encanta la explicación del HTML, no he necesitado llegar al final porque está muy bien explicado. Me ha funcionado perfectamente a la primera .. muuuuuchas gracias!!!!
ResponderEliminar¡Me alegro mucho saralamasmala!. Gracias por devolver tu feedback. Un saludo y a disfrutarlo con salud!
EliminarMe ha ido genial. Mil gracias!!!!!!!!!!!!!!!!!!!
ResponderEliminarMil gracias a ti Toni por comentar. Aquí estoy para lo que necesites con tu Blog. Un saludo!!!
EliminarMuchas gracias por este resurso, es muy útil...
ResponderEliminarMuchas gracias por este resurso, es muy útil...
ResponderEliminarA tu servicio Salvor, gracias a ti por contestar, me motiva mucho tu ayuda. Gracias.
Eliminarmuchas gracias!! me ha venido genial, sorprendentemente lo he conseguido aunque lo tendría que perfeccionar
ResponderEliminarMe alegro mucho Marta, con paciencia lo irás dejando mejor. Un saludo y cualquier duda aquí me tienes, gracias por participar.
Eliminar