Permitir a nuestros usuarios evaluar nuestros contenidos puede ser extremadamente útil para conocer si estamos acertando con nuestra manera de trabajar o, por el contrario, estamos cometiendo algún error.
Las evaluaciones de nuestros usuarios, siempre que sean sinceras, nos devolverán una opinión a tener en cuenta para futuras entradas. Si unimos la búsqueda activa de las palabras clave que utilizan los usuarios para localizar nuestros contenidos a cómo ellos puntúan lo que ofrecemos, podemos conformarnos una idea más clarificadora de por dónde debemos centrar nuestros esfuerzos en el Blog.
Estos sistemas de evaluación incrementan también la interacción del usuario con nuestro sitio Web, pues a parte de poder utilizar los comentarios para expresar sus opiniones, disponen de una herramienta rápida con la que directamente nos pueden devolver su opinión incluso sin tener que dejar su identificación.
Si te gusta que tus usuarios puedan valorar tus entradas, entonces este artículo te interesa.
Podemos realizar la evaluación a través de las clásicas "estrellitas" cuya puntuación establece el usuario al pasar el ratón por encima y que de 1 a 5 estrellas.
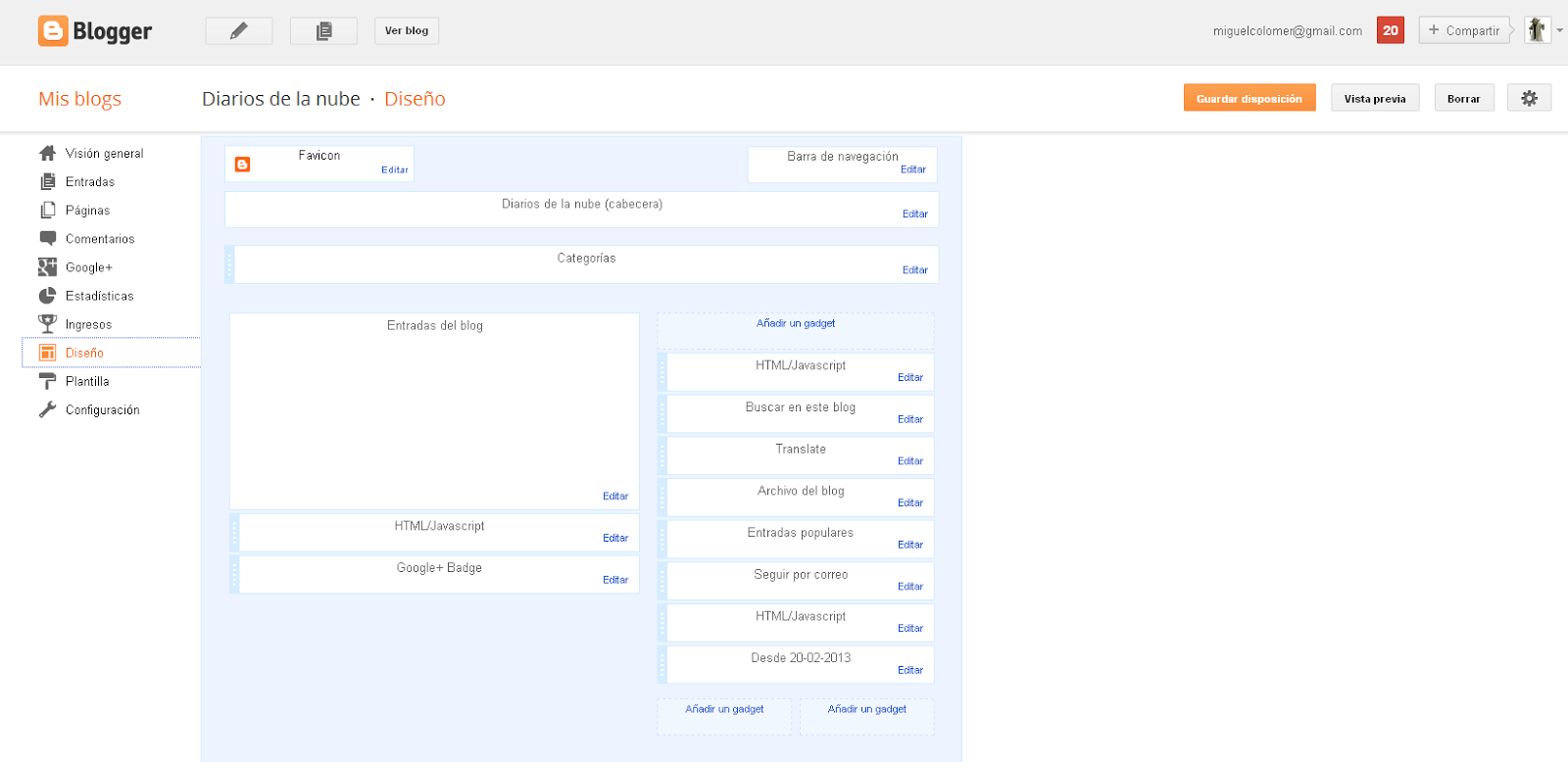
1) Desde la pantalla de Blogger, accede en el menú de la izquierda a "Diseño".
2) Accede al gadget "Entradas del Blog" pulsando Editar en él para ver las opciones que te ofrece.
3) Si no te aparece la opción para añadir las "estrellitas", accede a http://draft.blogger.com/home y podrás probar esta funcionalidad. Entra de nuevo en Diseño y en el gadget "Entradas del Blog" para añadir la opción "mostrar la evaluación de estrellas".
Al entrar por "Blogger in Draft" te aparecerá la opción de añadir las estrellas para evaluar. "Blogger in Draft" pone a tu disposición funciones que Blogger aún no ha publicado de manera definitiva para todos sus usuarios. Se encuentran en estado preparatorio, pero disponibles si las necesitas, pues hay muchas opciones que terminarán liberándose con el tiempo (como esta de las estrellas para evaluación) que pueden serte útiles desde ya.
4) Hay plantillas de Blogger que aún no se han adaptado a la utilización de estrellas aunque lo hayan incorporado como una opción para poner en las entradas. Si este es tu caso, tendrás que realizar los siguientes pasos:
A) Antes de ponerte manos a la obra, realiza una copia de seguridad de la plantilla del blog. Debemos asegurar los datos, realiza la guía que te he proporcionado en caso de no conocer todos los pasos a realizar.
B) En el menú de la izquierda de Blogger entra en la opción Plantilla y pulsa en Editar HTML.
C) busca el texto <div class='post-footer'> pulsando CONTROL + F, si te aparece dos veces ponlo sólo en la segunda:
<span class='star-ratings'>
<b:if cond='data:top.showStars'>
<div expr:g:background-color='data:backgroundColor' expr:g:text-color='data:textColor' expr:g:url='data:post.absoluteUrl' g:height='42' g:type='RatingPanel' g:width='320'>
</div>
</b:if>
</span>
Recuerda al pegar el texto no dejar retornos de carro incorrectos o espacios en blanco inadecuados.
De esta forma, todas tus entradas de Blogger podrán ser evaluadas por los usuarios y recibirás un "feedback" extra de opinión sobre la información que proporcionas, a parte, incrementas la interacción con tus seguidores.
En la imagen de ejemplo podéis verlas en acción y funcionando justo debajo del texto "Más información".
¡Eso es todo!, ahora puedes conocer de primera mano lo que opinan tus usuarios sin que tengan que rellenar ningún comentario o identificarse en modo alguno. Les darás la opción de interactuar con tu página y tu contenido de una manera cómoda y rápida.
Por un lado indican la cantidad de veces que ha sido puntuada la entrada, por el otro muestra la opción del usuario indicando la palabra que acompaña a la valoración (por ejemplo, si ha seleccionado 4 estrellas se mostrará el texto "Me gusta mucho").








Añadí el código y no me sale nada
ResponderEliminarA qué será debido
Gracias
Vamos a analizar paso a paso:
Eliminar0) Copia de seguridad para que si hay problemas podamos volver atrás --> http://diariosdelanube.blogspot.com.es/2013/04/realizar-una-copia-de-seguridad-de-tu.html
1) Entra como explica el tutorial en Google in Draft para asegurarte de que has añadido las estrellas.
2) Asegúrate de que has copiado el texto que proporciono en la zona indicada. Controla que todas las etiquetas estén bien cerradas y que has metido el código exacto que es (que no te dejes nada).
3) Al salir, no olvides pulsar el botón "Guardar Plantilla" .
Si te sigue sin salir me lo dices y veo el código HTML pero haz antes lo que te he indicado, un saludo!.
Yoda no se si eso es bueno o malo. Por si acaso no lo añado, jajaja.
ResponderEliminarDepende de si quieres que te puntúen las entradas o no. Hay mucha gente a la que le viene genial. Es cuestión de necesidades.
EliminarMuchas gracias, no tenía la opción directamente pero con tus instrucciones y el código, todo me ha salido super bien. :D
ResponderEliminarMe alegro mucho Kelly!, con unos pocos que os pueda servir, me doy con un canto en los dientes. Aqui me tienes para lo que necesites. Saludos.
EliminarEnhorabuena, te hemos concedido un premio por tu magnifico blog, un abrazo.
ResponderEliminarhttp://anticrisis2013.blogspot.com.es/2013/05/capitulo-clxv-premios-liebster-award.html
Hombre Guillermo!, muchísmas gracias. Mira que sigo vuestras aventuras todos los días. Te agradezco muchísimo el detalle, estoy haciendo un recopilatorio de premios, cuando tenga todos te aviso.
EliminarDa recuerdos!
Hola Miguel,
ResponderEliminarTe he "descubierto" hace poco, y la verdad es que estoy alucinado con lo mucho que te curras todas las entradas.
Un millón de gracias.
El caso es que quiero aplicar a mi blog de fotografía la puntuación por estrellas para mis entradas, pero no soy capaz.
Te explico: en el editor HTML no encuentro de ninguna forma el texto
que citas, ni siquiera con la opción de búsqueda (control + f).
Estoy haciendo algo mal???
Un saludo, y gracias de nuevo.
Hola David, encantado de poder ayudar. Me ha gustado la entrada que publicaste sobre fotos que han cambiado la historia.
EliminarBueno, al grano, el problema es que no has hecho el paso 3):
3) Si no te aparece la opción para añadir las "estrellitas", accede a http://draft.blogger.com/home y podrás probar esta funcionalidad. Entra de nuevo en Diseño y en el gadget "Entradas del Blog" para añadir la opción "mostrar la evaluación de estrellas".
Sigue los pasos desde el paso 3 y me cuentas.
Gracias Miguel.
EliminarYa tengo activada la opción "mostrar la evaluación de estrellas" en Diseño / Entradas del Blog.
Pero lo que no consigo es encontrar en el Editor HTML el texto "div class....." que citas.
Gracias de nuevo.
Dime la url de tu blog y te lo miro mañana a primera hora. No te preocupes. Por ahora deja activada la opción de las estrellas. No estoy con el ordenador delante y pir eso no puedo hacerlo ahora.
EliminarLo dicho, tu URL y veo dónde se pueden poner. Saludos!
http://davidmunozpuga.blogspot.com.es/
EliminarHola David, tienes un Blog con una presentación excelente, muy bonito.
EliminarEn cuanto a lo que me indicas de las estrellas, no te preocupes que está ahí:
div class="post-footer"
Para encontrarlo, pulsa CONTROL +F dentro del recuadro que contiene el código al hacer "EDITAR HTML" de la plantilla. Debes hacerlo dentro del recuadro. Te saldrá en la esquina superior derecha del recuadro con el código una "cajita" en la que poder meter el texto a buscar, escribe sólo (sin comillas) "post-footer".
Prueba y me comentas.
Saludos!
Hola Miguel, gracias por el comentario sobre mi blog.
ResponderEliminarCon respecto a lo de las estrellitas: Desisto.
Debe ser que soy un poco torpe, pero te explico:
He encontrado la linea que dice div class="post-footer" y he probado a pegar el texto de color amarillo del paso C del tutorial a continuación, en lugar de, en el mismo renglón, en el renglón de abajo, etc... y nada.
Algo debo estar haciendo mal, seguro.
Un saludo, y gracias por tu paciencia.
Hola David, no desistas y recuerda hacer copia de seguridad.
Eliminar¿Lo tienes puesto todavía para que pueda verlo y ayudarte?
Hola Miguel,
EliminarAhora está todo como se supone que debería estar.
Tengo un pantallazo de como ha quedado el menú HTML, como te la puedo hacer llegar para que me digas si está bien o no?
Por supuesto está activada la opción delas estrellitas en la pantalla de diseño.
Un saludo
mándamelo a miguelcolomer@gmail.com
EliminarEn cuanto tenga tiempo me paso por tu web y reviso dónde deberías incrustar el código. Dame tiempo y te lo miro, es que ando liado, pero vamos, tranquilo que lo sacamos. Un saludo!.
Asunto resuelto.
EliminarMe acabo de dar cuenta de que me salia 2 veces el post footer de las narices, lo he puesto en la segunda y asunto acabado.
Ya te dije que soy un poco torpe. Jejeje.
Gracias Miguel.
P.D. Se puede hacer para que el recuadro en lugar de blanco sea negro????
Un saludo.
En la guía era que lo que ponía, si aparece dos veces, ponerlo en la segunda. A mí me salía en el color de fondo de la web porque lleva un comando en el código para ello. Observa si lo has puesto antes de cerrar algún "div" o "span" que haga que salga en blanco. Me paso a verlo por tu web.
EliminarOye!, menudo cambio!...
EliminarEs que tu plantilla, la que utilizabas antes, no utiliza negro para el fondo del "gadget" de las entradas. Eso se puede cambiar en personalizar plantilla desde Blogger, en avanzado. Por eso me salía a mí en negro. Yo utilizo la plantilla "Traveller", en ella cambié mi color de las entradas a negro.
Pero vamos, si quieres, haz copia de seguridad siguiendo mi guía para ello y haz pruebas. Ahora que ya sabes cómo funciona es probar y probar.
Un saludo amigo!
Fué la única explicación que me sirvió. Sigue así. Saludos.
ResponderEliminarGracias Marcos, para mí eso es muy importante, agradezco de veras tu feedback. Un saludo.
EliminarComo puedo cambiar el fondo y el texto de la valoracion..
ResponderEliminarquiero poner el fondo transparente o negro. gracias
Hola Rulox, si quieres dame la página tuya y lo miro en cuanto tenga un momento. Se trata de aplicar el estilo de la hoja de estilos que maneja el componente.
EliminarUn saludo!,
Bueno, primera vez que me atrevo a hacer una modificación en mi plantilla, con todo el susto del mundo y no pude, no lo logré, las estrellitas no quieren aparecer en mi blog :(
ResponderEliminarAquí está él:
http://zonacepe.blogspot.com/
Hola Ceci, para que no haya sustos, haz siempre copia de seguridad. ¿Qué problema has tenido?. Para intentarte ayudar.
EliminarUn saludo!,
Hola Miguel, que amable :) <3
EliminarPues que lo intenté, hice la copia de seguridad siguiendo tus indicaciones. Incluso, probé con el editor de Real-time HTML, inserté el código toda ilusionada y nada, 0 estrellitas, hasta había soñado con que las lograría editar para que se vieran un poco más grandes y agregarle algo de poesía al asunto. Pero nop... no logro atraparlas :(
¡Uuuuy! Se me olvidaba, puse tu blog entre mis links de utilidad, que yo no lo haya logrado llevar a cabo, no significa que tus explicaciones no sean útiles y buenas :D Espero que no te moleste.
EliminarNingún problema. ¿Dónde no te sale el código?, ¿qué problema tenías?, digo por si puedo ayudar. Un saludo,
EliminarNo lo logré, Miguel, las estrellitas del Blogger no quieren aparecer en mi blog.
EliminarCuéntame el punto que no te ha funcionado, así puedo intentar ayudarte. ¿En qué paso te has atascado?. Un saludo!
EliminarYo hice la prueba del código que tu sugieres con el editor de Real-time HTML, luego me fui a blogger y busqué el lugar donde debía insertarlo y no aparecieron las estrellas cuando salvé y actualicé la vista previa, ni en la vista real.
ResponderEliminarEl Paso 3) es esencial, ¿realizaste esa parte?.
EliminarUn saludo,
Si, fue lo primero que hice, antes de pensar que había un problema, por ahí fue que deduje que la cosa era de configuración.
Eliminarmi problema es que no consigo encontar el texto <div class... que hago mal???
ResponderEliminarpost-footer debes tener, busca "post-footer". Si no te sale me dices.
EliminarUn saludo!
eres muy experto amigo gracias
ResponderEliminarHola, es extraño, en editar el gadget de entradas, no me aparece la activacion de las estrellas ni en la forma draft. No sé si aún podrías ayudarme?
ResponderEliminareste es mi blog: http://peliculasmym.blogspot.com/
¿Probaste a añadir el código antes a la plantilla?, a ver si no salen en Google in Draft si no has añadido el código... no se me ocurre otra cosa. Es que tengo entendido que lo de "in Draft" iban a cerrarlo.
Eliminaramigo no he podido agregar las estrellas para que los usuarios puedan evaluar. me podrías ayudar he llevado acabo todos los pasos pero sigue sin funcionar. Saludos espero tu pronta respuesta
ResponderEliminar¿En qué paso te quedaste?. Un saludo!
Eliminarhe echo todo los pasos amigo y no me ha salido :/, entre por Blogger in Draft y nada.
EliminarHola Ángel,
Eliminarlo malo que retiraron Blogger in Draft. ¿No te aparecen las estrellas como opción para añadir en "Entradas del blog"?.
Un saludo.
Hola !
ResponderEliminarNo he podido lograrlo por más que he intentado varias veces con blogger in Draft e incluso con un blog de prueba y NADA!. Estoy totalmente frustrada esta opción es perfecta para mi blog y nada. No se si he ehcho algo mal o simplemente la plantilla que tengo (Picture Window) no me lo permite por favor ayúdame
Hola Lucía,
Eliminares que Blogger in Draft fue discontinuado hace un tiempo. Prueba a ver si localizas en la plantilla de tu Blog el texto del paso 4 en la sección C). Ese es el código que sirve para que aparezcan "las estrellitas".
Un saludo!
amigo como hago para colocarla en los resultados de busqueda ? las estrellas
ResponderEliminaramigo como hago para colocarla en los resultados de busqueda ? las estrellas
ResponderEliminarHola Johan, el sistema de publicación por estrellas de Blogger no se hizo pensando en el estándar de los datos estructurados... esto hace que no se puedan ver directamente en el buscador. Para hacerlo bien debes utilizar datos estructurados y buscar un javascript que dibuje el "gráfico" de estrellas porque Google con los datos estructurados te puede representar el "conteo" que lleves.
EliminarVoy a ver para montarlo bien en Blogger y si puedo te hago una guía.
Un saludo!
hola Miguel ya realice el procedimiento que describes en este articulo pero por alguna razón no me aparecen las estrellas
ResponderEliminarhola Miguel ya realice el procedimiento que describes en este articulo pero por alguna razón no me aparecen las estrellas
ResponderEliminarHola, quitaron Blogger in Draft hace tiempo y es posible que haya dejado de ser válido. Tengo pendiente hacer un nuevo tutorial para las estrellas que además tenga datos estructurados para que queden estupendas. A ver si lo hago y te aviso cuando lo termine.
EliminarUn saludo!
Esperando el tutorial de estrellas amigo! Saludos. Muy buen blog.
ResponderEliminarHe descubierto una forma muy buena pero el problema es la bbdd, de eso tengo que enterarme a parte y lo publico ;)
EliminarQue pena que ya no funcione, era justo lo que necesitaba
ResponderEliminarPaciencia a ver si consig hacer un tutorial pronto para dejar puestas las valoraciones con forma de estrella y que salgan en el buscador también. Hay de todas maneras, varias webs que te insertan un código javascript para llevar "el conteo" de las valoraciones con las que puedes ir probando.
EliminarUn saludo!