Se ha roto la "barrera estática" del clásico HTML donde la página era un "escaparate plano", sin movimiento ni cambios para pasar a un diseño dinámico, sofisticado y a la vez más fácil de usar, empleando las últimas técnicas disponibles con HTML5 y CSS3.
Google ha lanzado un producto gratuito al mercado que nos va a permitir introducir el dinamismo de las animaciones 3D y su conjunción con lo último en diseño gráfico para nuestros sitios web: Google Web Designer.
¿Quieres ver cómo funciona y qué puede ofrecer?, en Diarios de la nube te he preparado una pequeña guía con un ejemplo para que veas lo sencillo que puede ser utilizarlo.
¿Qué es Google Web Designer?
- Se trata de la herramienta de diseño web de Google en fase de lanzamiento beta que, en estos momentos, permite desarrollar anuncios publicitarios con animaciones y efectos avanzados (2D y 3D) para páginas web bajo los estándares HTML5 y CSS3.
- Aunque originalmente su cometido pueda parecer exclusivamente centrado en el diseño publicitario, vamos a realizar un ejemplo de cómo animar una imagen del Blog por medio de la herramienta para explotar su potencia más allá de un simple anuncio web.
- Ahora podremos dotar de dinamismo a nuestras publicaciones sin ser expertos en HTML5 o CSS3, Google Web Designer se encarga de generarnos el código para que nosotros sólo tengamos que centrarnos en crear nuestros diseños.
¿Qué ofrece Google Web Designer?:
- Google Web Designer se encuentra en fase de lanzamiento beta, es decir, no es un producto completamente cerrado y terminado y la funcionalidad que será capaz de ofrecer puede incrementarse considerablemente con el paso del tiempo.
- Su "principal cometido" en estos momentos es el diseño de anuncios que puedan utilizarse en AdWords dentro de las publicaciones web.
- Dado que contiene un editor de HTML y XML entre otros, su utilización para generar contenido con animaciones 3D, 2D y efectos bajo HTML5 y CSS3 lo hacen muy apetecible incluso para animar los "aburridos" y "básicos" contenidos estándar con los que solemos trabajar en nuestras páginas web y blogs.
- Para mí es fundamental aprovechar la capacidad que tiene de abstraernos de "saber programar" con hojas de estilo y HTML para centrarnos exclusivamente en "diseñar" y fabricar las animaciones y los estilos que deseemos utilizar en nuestra web.
Demostración de Google Web Designer con Diarios de la nube
1) Descarga Google Web Designer pulsando en el botón azul "Download Web Designer beta".
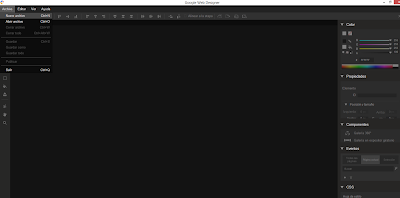
2) Una vez descargado el ejecutable, lanza el acceso directo que tengas en el escritorio. Se te mostrará una pantalla como la que te enseño a continuación:
- Es un elegante editor en el que observarás un área central que aparece en gris oscuro donde tendremos nuestro "lienzo" de trabajo.
- A la izquierda una barra de herramientas con diferentes efectos que podemos aplicar.
- A la derecha distintas ventanas de herramientas para dar color, realizar ajustes de propiedades de elementos del CSS, añadir compoenentes, etc...
- Por último, en la parte superior contaremos con las opciones de menú "Archivo", "Editar", "Ver" y "Ayuda" para poder guardar o acceder a las clásicas funciones de cualquier editor.
3) Para realizar la animación pulsa en el menú "Archivo" y después "Nuevo Archivo":
4) a continuación te saldrá la pantalla donde vas a indicar el trabajo que prefieres realizar:
- En este punto hay dos importantes divisiones: "Anuncios Google" y "Archivo en blanco":
- "Anuncios Google": te permitirá crear un anuncio en forma de Banner o similar para tu campaña de AdWords o podrás utilizarlo como yo para generarte tu propia animación para tu Blog o sitio web.
- "Archivos en blanco": contiene por el momento sencillos editores para código HTML, CSS, Javascript y XML.
- En mi caso, para realizar la animación, me quedé en "Anuncios de Google" dejé la opción "Banner" y seleccioné en dimensiones "Custom" para introducir la longitud en píxeles de la imagen que deseaba animar. En nombre le dí imagen al archivo .HTML donde residirá la animación, indiqué la ubicación en mi disco duro y el modo de animación "rápido" que es el más sencillo para trabajar.
5) Se abre un "lienzo" en el que en la parte central se encuentra el espacio en píxeles que reservé para el tamaño de mi imagen:
- Es importante fijarse en las tres pestañas inferiores que aparecen cuando ya comienzas a editar la página: "Vista de diseño", "Vista de código", "Vista previa" y "Publicar".
- "Vista de diseño": es en la que nos encontramos para poder realizar todos los trabajos de diseño y animación.
- "Vista de código": nos ofrece el código que se genera automáticamente con respecto al diseño que implementamos en la vista de diseño. Además este código, si tienes experiencia con HTML5 y CSS3 podrás tocarlo sin problema y ver los resultados en la "Vista de diseño" o en "Vista previa".
- "Vista previa": nos ofrece cómo va a quedar cuando realmente realicemos la publicación.
- "Publicar": nos va a generar todos los archivos que necesitaremos para mostrar la animación en la página web. Veréis que luego esto es MUCHO más sencillo de lo que parece.
6) "Pego"la imagen que he copiado de mi álbum de Google Plus para trabajar con ella:
7) A continuación selecciono la herramienta "Girar objetos 3D":
8) En la parte inferior tenemos la barra de "animación rápida" donde aparece la imagen en miniatura. Ahí podemos pulsar el icono + y añadir otro cuadro de la misma imagen:
- Aquí vamos montando la animación de la siguiente manera:
- Añadimos un cuadro y giramos la esfera los grados que deseamos de manera que veamos que la imagen gira al tiempo. Evidentemente, para crear la sensación de movimiento, iremos girando la imagen unos pocos grados para que parezca que gira sobre sí misma.
- Cada vez que giremos por ejemplo 20º podemos crear un nuevo cuadro y girar los siguientes 20º.
- De esta manera podemos generar unas cuantos cuadros que cuando se ejecuten seguidos darán la impresión de que estamos haciendo girar la imagen sobre su eje.
9) Podemos ver el efecto pulsando "Vista previa" o el botón de play "REPRODUCIR" que se encuentra encima del primer cuadro de imágenes que compondrá la escena:
- Se puede apreciar que cada cuadro será un "fotograma" de una escena que ejecutada seguidamente genera una animación que da la sensación de movimiento. A más cuadros mayor fluidez (pero mayor peso).
- Si pulsáis el botón PLAY "REPRODUCIR" podréis ver en todo momento el resultado de la animación.
- Si quieres puedes ver todo el código fuente que Google Web Designer ha generado por tí si le das a la pestaña "Ver código".
10) En Archivo "Guardar" podréis almacenar el HTML que dispondrá del código fuente generado. OJO, este html NO es válido hasta pulséis "PUBLICAR". En ese momento, Google Web Designer te generará el conjunto de archivos válidos que te permiten ver la animación y utilizarla en tu página web.
- Si tienes activada la casilla de verificaciñon "Comprimido", los archivos resultantes de la publicación se generarán en .zip.
11) Los archivos generados fundamentales serán una "index.html" y la imagen. Para incrustarla en Blogger puedes hacerlo de muchas formas:
- Puedes añadirte una página a la que llames desde el menú o desde un enlace.
- Puedes añadir un Gadget HTML/Javascript donde la parte del código para mostrar la imagen.
- Puedes meterla en una entrada directamente copiando y pegando el código de la index:
- Mi recomendación es que el CSS inline y resto de componentes de la página los coloques en Blogger en su sitio y no generes una página a parte en una entrada, pero puedes hacerlo como prefieras.
Si quieres profundizar más aún, no dudes en visitar http://www.google.com/webdesigner/ y disfruta haciendo tu sitio web más dinámico.













Muy buen Tutorial de Iniciación. Muchas Gracias!
ResponderEliminarGracias a ti Claudio. La verdad que es muy fácil de usar esta herramienta y con el tiempo pienso que va a mejorar muchísimo. Cualquier cosa aquí estoy. Un saludo!
EliminarMuy buen tutorial. Tengo un problema, cuando copio la imagen de mis archivos y voy a pegarla al GWDesigner no permite hacerlo. Qué será? Gracias. Saludos!
ResponderEliminar¿Cómo estás copiando la imagen?, te cuento, yo seleccioné mi imagen del navegador (de mi álbum G+) haciendo clic derecho copiar y al pulsar CONTROL + V en GWDesigner me la llevó directamente. Esto es lo más cómodo y fácil.
EliminarLa otra opción es que una vez que tengas ya generado tu "lienzo" (donde te saldrá el espacio reservado a la imagen), vayas a la pestaña de "Código fuente" y metas una URL a donde resida la imagen que deseas utilizar.
Al final, cuando publiques, la imagen deberá estar publicada en Internet (mejor siempre en una buena CDN: Drive, Google, skyDrive, etc...) para que pueda salir en tu página una vez la cuelgues de tu sitio web o Blog.
No dudes en preguntarme lo que necesites. Un saludo!
Lo intenté copiando desde mis imágenes con click derecho copiar y luego en el GWDesigner edi paste, pero no funciona. Lo intentaré de la otra forma, gracias.
ResponderEliminarEs que desde "Mis imágenes" no creo que funcione, es distinto copiar del navegador que desde ahí. De todas formas puedes intentar lo que te he comentado por código, ya que al final, cuando publiques en tu web es lo que definitivamente tendrás que hacer.
EliminarAquí estoy si tienes alguna duda.
Un saludo!.
Muy buen tutorial, Miguel, cada día te lo curras un poquito más :)
ResponderEliminarGracias! J. Olade, un lujo recibir felicitaciones tuyas. Muchas gracias.
EliminarJolines Miguel , es que lo explicas tan clarito que dan ganas de hacerlo,
ResponderEliminara ver si tengo dos huecos y me pongo a ello, ahora lo que me ralla es que no
consigo que salga mi recuadro de perfil de Google en la lista de busquedas,
igual son por mis rulos ???..
Esta herramienta es una pasada, a mí me encanta.
EliminarLo de los rulos "es cierto" ;) me explico, mi "foto" no sale porque es un personaje no real.Debe ser una foto tuya real, de todas formas hazte estas guías:
http://diariosdelanube.blogspot.com.es/2013/07/muestra-la-imagen-de-autor-en-los.html
y este
http://diariosdelanube.blogspot.com.es/2013/07/radiografia-de-los-resultados-de-una.html
Un saludo!
Hola Miguel, lo descargué y no me aparece en el escritorio, y no sé donde buscarlo, muchas gracias por compartir, un abrazo.
ResponderEliminarHola!,
Eliminarbusca en "Descargas" de tu sistema operativo. Normalmente en Windows suele estar en EQUIPO y a la izquierda localiza la carpeta descargas. También si quieres puedes guardarlo en la descarga en el escritorio para que te sea más fácil localizarlo.
Un abrazo!
Muy bien, pero no consigo poner la "imagen animada" en blogger.
ResponderEliminarEs complejo pero se puede hacer como hice en la prueba. Los CSS los metes en el CDATA de tu BLOG y luego llamas al componente en el punto de la plantilla que desees.
EliminarUn saludo!
Hola, buenos días, Miguel.
ResponderEliminarAntes de nada, gracias por tu blog y por todos tus útiles artículos.
Hace tiempo leí uno de Google Web Designer y me animé a probarlo, pero tengo un problema que no he podido resolver. Y he buscado mucho, pero no encuentro nada.
Los banners me quedan MUY pesados. Meto quizá varias imágenes pero éstas son de poco tamaño y no sé dónde estará el problema. Además, al pasar archivos png a la herramienta, me pixela las imágenes.
¿Sabes cómo podría solucionar estas dos cosas?
Un saludo y muchas gracias.
Hola Mar,
EliminarTrata de optimizar las imágenes con optipng o incluso utilizar base64 (aunque considero mejor utilizar optipng). Estos son los enlaces para ambas cosas:http://www.diariosdelanube.com/2013/06/mejora-la-velocidad-de-tu-blog-iii.html y este otro para Base64 http://www.diariosdelanube.com/2013/06/mejora-la-velocidad-de-tu-blog-iv-que.html
Prueba con eso y bájate la última versión de la herramienta por si han realizado optimizaciones.
Un saludo!
Que tal, me parece muy bueno el tutorial, y estuve usando la aplicación y todo me funcionó muy bien hasta el momento en que quise colocar mi banner en una web de html, cómo puedo hacer que en mi web se pueda ver el banner que realicé en GWD? soy un principiante en esto del web, espero me puedan ayudar.
ResponderEliminarSaludos.
Hola xtoy11,
Eliminarpara lo que necesitas, debes haber realizado necesariamente los últimos pasos 10 y 11 para disponer del código fuente completo que necesitarás añadir en tu web.
Después, si quieres "incrustarlo", deberás:
1) busca dentro de los archivos que son resultado de guardar el proyecto Google Web Designer estas palabras (IMPORTANTE: he quitado < y /> de cada etiqueta porque en los comentarios no se puede incrustar HTML, cuando busques, busca por la palabra en concreto o pon el < y /> al rededor de cada palabra donde corresponde) :
html head data-gwd-animation-mode="quickMode"
2) pégate todo ese código en la página donde quieras mostrarlo
Si quieres, si haces "clic derecho" sobre mi blog y le das a ver código fuente en esta página verás que es así como he incrustado la animación Google Web Designer, está hecha como te he comentado, pero para que te pueda servir de ayuda verlo en directo.
Un saludo!!
muchas Gracias Miguel ahora mismo lo intento.
ResponderEliminarMuchas gracias a ti, cualquier cosa me comentas. Un saludo!!!
Eliminarcomo publico mi anuncio en joomla,
ResponderEliminarhe tratado con un modulo personalizado e insertando el index final , pero no me da . si alguien me puede ayudar gracias.
EliminarHola Diego,
Eliminartienes que pillarte todos los estilos y recursos necesarios para dibujar el anuncio en tu web, esto se explica en los pasos 10 y 11. Yo en el mío, subí todo, lo que pasa que yo uso Blogger y no tengo hosting. En tu caso es más sencillo porque puedes subir los recursos sin hacerlos "inline" en el código, puedes referenciarlos por URL.
Cualquier duda me comentas.
Un saludo!
Hola Miguel. Creo q tengo el mismo problema q todos. En el pc funciona perfectamente. Pero lo subo al ftp y nada. He descomprimido el zip q me generó al darle a Publicar. Me ha extrañado q dentro solo estan las imangenes y el index. no hay ni css ni js pero como los tengo guardados de cuabdo le doy a previsualizar tambien los subí al servidor. Todo en la raiz. no hay carpetas. No entiendo pq no funciona. Me desespero
ResponderEliminarHola,
Eliminaryo todas las clases de los css e imágenes las he "incrutado" haciendo código "inline" directamente en el HTML. De todas maneras puedes hacer lo mismo con directorios en tu web, siempre que retoques los paths que te crea la herramienta.
Un saludo!
Hola Miguel, gracias or todos tus tutoriales! te quería preguntar como se podría hacer para incrustar un banner creado en GWD pero en esta parte del blog que explican acá: http://goo.gl/NXmHWs se podría hacer, mi idea sería evitar un gadget al costado del blog.
ResponderEliminarGracias!
Saludos!!
Debes seguir los pasos que te explican ahí (ponerlo donde encuentres <b:include data='post' name='post'/ y debajo el <b:if cond='data:post.isFirstPost' <div align="center" style="margin-top:0px; margin-bottom:5px;"...Aquí metes el código de Google Web Designer...</div</b:if
EliminarEs complejo porque deberás añadirte a la página principal todos los estilos y resto de código que utilices en tu banner.
Utiliza un pequeño blog de pruebas y luego te lo llevas al tuyo habitual una vez hayas experimentado.
un saludo!
Hola, tengo un problema con el peso del archivo final, optimicé todos los png, pero el archivo final me sigue pesando mas de 100 kb, y se me esta permitido hasta 80 kb, alguien que sepa alguna técnica.
ResponderEliminarSaludos.
Hola,
Eliminaryo en esos casos lo que hago es "comprimir" con herramientas online (hay muchísimas en Google, en plan html compressor, javascript compressor, css compressor...) que te ponen todo el código en una sola línea (quita los "retornos de carro" y reducen al máximo el código para que ocupe lo menos posible).
Un saludo!
si, probaré con eso! gracias! :)
EliminarTengo un problema, a ver si alguien puede darme una mano.
ResponderEliminarCuando subo el archivo animado de Google Web Designer a mi servidor y luego cuando escribo la URL:
http://armweb.cl/ar2015/2015/mini/septiembre/index2/index2.html
Se vé bien en zafari, crhome e iphone, pero no en mozilla. Pregunta ¿Debo poner algún código de validación para este navegador? estoy complicado... quedo atento.
El mío creo que se ve en Mozilla también... ¿no será que hay alguna clase de la hoja de estilos que no has puesto inline?. Si no, prueba esto que seguro te soluciona el problema: https://groups.google.com/forum/#!topic/gwdbeta/h8K790-EZOc
EliminarUn saludo!
puedo publicar el banner en facebook?? cómo se hace?
ResponderEliminarEsto está diseñado para publicarse en una web. Lo único que podrías hacer es grabar un .gif animado con la animación para mostrarla en Facebook o poner un enlace que llevara hasta la página donde tienes la animación.
EliminarUn saludo!
Gracias por toda la información, es muy útil y buena. Mi problema es que una vez la animación está terminada y publicada en local, funciona perfectamente en el navegador pero no se como subirla a una web. Donde tengo que alojar en el servidor el archivo index.html y el de la imagen ? Se ve la animación en blanco que funciona, pero no se ve la imagen. Muchas gracias.
ResponderEliminarCopia y pega el código de la index.html directamente dentro de la página donde deseas que se muestre tu diseño. Recuerda hacer "inline" todo el código que tu diseño necesite para dibujarse en la página.
EliminarUn saludo!