Poner a disposición de tus usuarios botones para redes sociales en zonas bien visibles y sin penalizar el rendimiento es una tarea fundamental que debería estar al alcance de todos. Me propongo crear una guía especialmente dirigida a todos los usuarios noveles que desean difundir sus Blogs por las redes sociales y necesitan un método que sea de escasa complejidad y rápida ejecución.
Es posible equipar tu Blog con unos buenos botones para redes sociales sin necesidad de tener grandes conocimientos de programación.
Realiza esta guía paso a paso y prepara en pocos minutos tu Blog para las redes sociales. Está dividida en tres secciones: una para usuarios noveles, otra para usuarios intermedios y otra para avanzados... ¡elige la que mejor va contigo!.
Hoy día es tan importante difundir como crear, inserta unos botones sociales que permitan a tus usuarios compartir tus contenidos en sus redes sociales.
¿Qué vamos a hacer?:
Vamos a centrarnos en colocar los botones para redes sociales en zonas estratégicas que nos permitan situarlos a la vista de nuestros usuarios, para que puedan operar con ellos casi instintivamente. Pensemos que muchas veces perdemos oportunidades de llegar a más personas simplemente porque la usabilidad de nuestro Blog no ofrece facilidades al consumidor que por él navega las facilidades para compartir lo que está viendo.
¿Qué son los botones sociales?:
Los botones para redes sociales son como su propio nombre indica "botones web" que al ser "pulsados" por los usuarios, les conectan directamente o con nuestro perfil en una determinada red social ("follow buttons") o le permiten difundir nuestro contenido entre sus amigos y seguidores de su propia red social ("share buttons").
Veamos las diferentes modalidades para aplicarlas en nuestro Blog.
- Los botones de las redes sociales exigen la utilización de unos "scripts" que permiten introducir en nuestro Blog los "mecanismos necesarios", a través de código fuente para:
- Que los usuarios puedan puntuar nuestros contenidos o sumarse a ellos.
- Que los usuarios puedan suscribirse a nuestros contenidos, hacerse seguidores nuestros.
- Que los usuarios puedan "difundir" por su red social preferida nuestra entradas para que puedan leerlas otros usuarios.
- Estas posibilidades son revolucionarias, pues permiten a nuestros clientes interactuar, propagar, difundir nuestras creaciones más allá del círculo social en el que nosotros nos movamos para pasar a incluirlo dentro de otros que nos son ajenos.
- Por supuesto, la adición de estos añadidos obliga o, más bien, hace imprescindible estar dado de alta en todas las redes sociales cuyos botones decidamos poner en nuestro Blog.
¿Dónde puedo colocar los botones para redes sociales en nuestro Blog?:
Hay dos zonas en las entradas de nuestro Blog especialmente sensibles para que nuestros usuarios localicen con facilidad los "botones sociales" y los puedan utilizar incluso instintivamente:
 |
| Ejemplo de Addthis sobre Share Buttons |
- La parte superior de una entrada, FOLLOW BUTTONS: en la cabecera a izquierda o derecha, antes o después del título. Aquí lo más recomendable es utilizar botones de tipo "Follow button": los que permitirán a los usuarios asociarse nuestro perfil de red social y estar antentos a nuestras actualizaciones por medio de seguimiento. Debido a que no requieren cargar scripts, son idóneos para las primeras líneas de una entrada pues son mucho más vistosos que los "Share buttons", y no ralentizan el proceso de carga de toda la página.
 |
| Ejemplo de Addthis sobre Follow Buttons |
- La parte lateral o inferior de una entrada, SHARE BUTTONS: en el pié de página. Cuando el usuario ha finalizado a terminar de leer la entrada, disponer de los "Share Buttons" o botunes para compartir es ideal por dos motivos: por Velocidad: los "Share Buttons" llevan scripts integrados que calculan el número de veces que se ha compartido algo o enviado algo, la carga de estos es lenta porque el navegador debe conectarse a los servidores que tienen las bases de datos donde reside la información de nuestra "puntuación" o de nuestros "contadores" de envíos. Por Idoneidad: es el lugar idóneo pues el usuario ha podido leer la entrada completa y puede decidir compartirla en su red social al terminar.
En sólo unos minutos con AddThis, dando de alta el servicio - Usuarios Noveles, intermedios o avanzados:
1) AddThis es una web que como servicio al cliente proporciona los botones para redes sociales sin tener que tener ninguna clase de conocimientos avanzados en informática. Simplemente te conectas, seleccionas los que necesites y los pones en tu Blog. En primer lugar nos conectamos a http://www.addthis.com/.
 |
| La nueva pantalla de bienvenida de Addthis |
2) Si no estás dado de alta en la herramienta, en la parte superior derecha pulsa "Create Account" para darte de alta en el servicio.
 |
| Página de alta de AddThis |
- En este punto es tan sencillo como darte de alta utilizando tu cuenta de Facebook, de Twitter , de Google u OpenID.
- Por otro lado, podrás hacerlo manualmente tú mismo sin vincular tus cuentas introduciendo en "email address" tu dirección de correo e introduciendo una clave de acceso en "Password" y su verificación en "Retype password".
- Llegados a este punto, como siempre te digo cuando contrates un servicio en internet LEE los términos del servicio ("Terms of Service") y la política de privacidad ("Privacy Policy").
¡Share-buttons en tan sólo unos segundos en tu tu Blog! - Para usuarios Noveles:
Una vez ya autenticados y con usuario en Addthis, esta es la manera más rápida y fácil de meter "Share-buttons" en Blogger:
3) Accede a la configuración de "Share-Buttons", en el menú superior de Add This verás que hay una opción llamada "Share Buttons". selecciónala.
4) En el área "Get Sharing Buttons For", selecciona "Blogger".
5) Pulsa "Install Blogger Widget" y se te añadirán a tu Blog como un gadget más.
Si quieres Share Buttons y Follow buttons sigue estos pasos - Para usuarios Intermedios:
Una vez ya autenticados y con usuario en Addthis, esta es la manera más rápida y fácil de meter "Follow-buttons" y "Share-buttons" en Blogger:
1) Addthis ha añadido una nueva forma de configurar tus botones para redes sociales muy rápida. Se llama "Addthis Layers". Se trata de añadir unas "capas" que contendrán por un lado los "share-buttons" y por el otro los "follow-buttons". Es un "Todo en uno" donde no es necesario pararse a configurar nada más que lo necesario para que los botones conecten con nuestros perfiles para redes sociales.
 |
| Nueva configuración de Addthis. Simplemente selecciona los componentes que deseas que aparezcan en tu Blog. En el ejemplo configuramos los "Follow buttons" y los "Share buttons". |
- 2) Activa los "Follow buttons" poniendo su indicador a "ON". A continuación introduce las direcciones de cada aplicación para red social que desees incorporar. Cuando el usuario haga "clic" en cualquiera de esos botones para seguir tu perfil, irá a la dirección que pongas a cada icono.
- Con Facebook basta con copiar la URL asociada a tu perfil, para ello haz "clic" en la foto de tu usuario dentro de Facebook y copia la dirección donde que aparece en la barra de direcciones de tu navegador: https://www.facebook.com/TU_PERFIL
- Con Twitter igualmente copia la URL de tu perfil haciendo "clic" en la imagen de tu usuario y copiando de la barra de direcciones del navegador la URL que aparece: https://twitter.com/TU_PERFIL
- 3) Activa los "Share buttons" poniendo su indicador a "ON". No precisan configuración especial. El resto de opciones de Addthis las he puesto a Off para no distraernos del objetivo principal, añadir botones sociales a nuestro Blog de la manera más sencilla posible.
- 4) Pulsa el botón "Generate Code" y te aparecerá una página de donde copiar el código (puedes seleccionarlo y pulsar CONTROL + C para copiar o pulsar "Grab It".
 |
| Página para añadir el código fuente de AddThis y ponerte los Follow Buttons y Share Buttons para tu Blog |
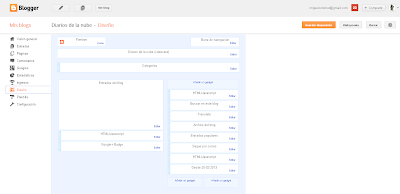
5) Ahora ve a Blogger. Para insertarlo en tu Blog, dentro de Blogger dirígete al menú de la izquierda, a la opción Diseño.
 |
| Opción de diseño en Blogger. |
- En la página de Diseño pulsa "Añadir gadget" en la zona del Blog donde desees insertar los botones para redes sociales de AddThis y selecciona el Gadget "HTML/Javascript".
 |
| Pulsa sobre "Añadir Gadget" en la zona donde deseas insertar los botones AddThis |
- Añade el código fuente que recuperaste de AddThis:
 |
| Añade el código fuente del AddThis |
- Pulsa "Guardar Disposición" y ¡ya lo tienes!
Otras formas de trabajar con ADDTHIS - para "usuarios avanzados", mejora el rendimiento:
Si quieres configurar individualmente los "Follow" y "Share buttons" para conseguir el mejor rendimiento sigue estos pasos:
1) Selecciona los botones que te interesen y posteriormente copiar el código fuente de AddThis para llevártelo a tu Blog.
1) Selecciona los botones que te interesen y posteriormente copiar el código fuente de AddThis para llevártelo a tu Blog.
 |
| Selecciona el estilo de botones que quieres poner y luego copia el código fuente para llevártelo a tu Blog |
- En primer lugar verás que la primera fila de botones son "share-buttons", los que puedes colocar por ejemplo al final de tus entradas.
- En segundo lugar verás que los de la segunda fila son "follow-buttons", los que puedes colocar al principio de una entrada o en una barra lateral de tu Blog donde se encuentren visibles para que el usuario pueda hacer "clic" en ellos para seguirte.
- En último lugar, son botones "flotantes" ("hover-buttons"), siempre presentes en el Blog mientras el usuario navega por él, "flotando" a la izquierda del texto.
Selecciona los que sean de tu preferencia y copia el código que se encuentra bajo el literal "ADD to your Site" (te he marcado todo en el "pantallazo" superior de ejemplo ).
2) Los Share Buttons son scripts que pueden afectar al rendimiento de tu Blog pues requieren conectarse y realizar consultas a los servidores que van guardando los contadores de quién ha hecho "clic" en ellos.
Si quieres que no afecten al rendimiento de tu página principal, haz que sólo se dibujen cuando el usuarios ha hecho "clic" en "Más información" o en el título de tu entrada para acceder a su detalle. Para conseguir este efecto sigue estos pasos:
3) En tu plantilla, accede al botón "Editar HTML" para tocar su código fuente.
4) Dentro del editor de código fuente de la plantilla pulsa "CONTROL + F" y busca el texto "share-buttons":
2) Los Share Buttons son scripts que pueden afectar al rendimiento de tu Blog pues requieren conectarse y realizar consultas a los servidores que van guardando los contadores de quién ha hecho "clic" en ellos.
Si quieres que no afecten al rendimiento de tu página principal, haz que sólo se dibujen cuando el usuarios ha hecho "clic" en "Más información" o en el título de tu entrada para acceder a su detalle. Para conseguir este efecto sigue estos pasos:
3) En tu plantilla, accede al botón "Editar HTML" para tocar su código fuente.
4) Dentro del editor de código fuente de la plantilla pulsa "CONTROL + F" y busca el texto "share-buttons":
Encontrarás las siguientes líneas de código donde se encuentra los "Share-buttons":
<b:include data='post' name='postQuickEdit'/> </span> <div class='post-share-buttons goog-inline-block'> <b:if cond='data:post.sharePostUrl'> <b:include data='post' name='shareButtons'/> </b:if> </div> </div>5) Añade justo debajo el código de AddThis pero con el <b:if cond='data:blog.pageType == "item"'> y el cierre tras el fin del código Addthis con </b:if>
<b:if cond='data:blog.pageType == "item"'>
<!-- AddThis Button BEGIN -->
<div class='addthis_toolbox addthis_floating_style addthis_counter_style' style='left:210px;top:239px;'>
<a class='addthis_button_tweet' tw:count='vertical'/>
<a class='addthis_button_facebook_like' fb:like:layout='box_count'/>
<a class='addthis_button_google_plusone' g:plusone:size='tall'/>
<a class='addthis_counter'/>
</div>
<script type='text/javascript'>var addthis_config = {"data_track_addressbar":true};</script>
<script src='//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-51aa743c5eb7939d' type='text/javascript'/>
<!-- AddThis Button END -->
</b:if>
De esta manera con la condición <b:if cond='data:blog.pageType == "item"'> harás que el código que le sigue, el de Addthis, sólo tenga efecto en el detalle de las entradas y no en la página principal. Así no restarás velocidad de dibujado a la primera página de tu Blog, la página principal.
Por Miguel García Sánchez-Colomer.
Por Miguel García Sánchez-Colomer.






Genial post!!! En un tiempo lo pondré en práctica.
ResponderEliminarSaludos
Gracias Vero!, viene muy bien, son botones que puestos adecuadamente no quitan rendimiento y ofrecen buenos resultados con estadísticas. Cuídate.
ResponderEliminarMuy interesantes tus artículos y muy explicativos, saludos
ResponderEliminarGracias NGestodo, un placer poder ayudar. Cualquier cosa por aquí ando,. Un saludo y gracias a ti De nuevo.
EliminarHoy quiero darte las gracias, llevo unos meses con un blog y tu forma de explicar las cosas me ha ayudado a mejorarlo , gracias de nuevo y conserva siempre esa parte de docencia que haces con todos los que vemos tu blog.
ResponderEliminarUn placer Amelia,
EliminarJusto lo que has dicho es mi motivación. Muchísimas gracias por tus aninos. Besos!
hola Miguel como haces para que te salga los botones de compartir a la izquierda. Estoy probando con ADDTHIS pero no me sale igual. me puedes ayudar?
ResponderEliminarDejame el link de la contestación en un mensaje en google plus o en cualquier otro sitio para que lo vea cuando me hayas contestado.
un saludo amigo!! y gracias
Hola,
ResponderEliminarvoy a preparar una guía para eso porque me lo ha pedido mucha gente. En ADDTHIS es la barra vertical, luego hay que tocar el css... en cuanto tenga la guía te aviso. La publico en Septiembre. la clave es el estilo style='top:263px;left:50%;margin-left:-625px;background-color:#b2e0ff;'>
Hola Miguel, antes que nada te felicito por el blog lo he descubierto hace un par de semanas buscando algo y esta entrada me viene barbaro para hacerte dos preguntas:
ResponderEliminarLa primera es que no me aparecen los botones de compartir debajo de las entradas, en realidad no me aparece nada de los elementos del pie. Tildé todo desde el editor pero nada, no me aparece nada, solo el lapiz de edición. Habrá alguna solución? estoy utilizando una plantilla Travel.
Debido a esto puse los botones de AddThis que ya los tengo utilizando en otro blog pero recién me doy cuenta de una cosa. Cuando quiero compartir, por ejemplo en facebook, no me sale el titulo de la entrada si nó el titulo del blog. En otros blog vi que cuando comparto sale el titulo de la entrada en negrita y abajo una descripción. Que estoy haciendo mal?
te dejo la dirección del blog por las dudas, muchas gracias.
www.palmun.com.ar
Hola Pal Mun!,
ResponderEliminarel código de los botones de compartir que por defecto trae Blogger es posible que lo hayas desactivado por error en la vista de diseño de blogger. Métete en Blogger, en la opción del menú de su izquierda que pone "Diseño" y busca el gadget central llamado "entradas". En él tan sólo busca de la lista de componentes disponibles que esté activado el "check" donde aparecen los botones para compartir. Si esto no te funcionara me lo dices y vemos qué parte de código se ha podido perder por el camino.
El componente de Facebook que tienes puesto funciona así. Con la barra deslizante que yo tengo en el lateral (de ADDTHIS)está la opción "Share" que te permite hacer lo que quieres. Haz este tutorial para añadírtela: http://diariosdelanube.blogspot.com.es/2013/09/introduce-una-barra-lateral-deslizante.html
Un saludo y paciencia que al final todo sale.
Gracias Miguel por contestar. Mirá, he hecho de todo con respecto a los botones de blogger (Activar, desactivar..etc) pero no, imposible de que aparezcan. Si bien puse otros botones para compartir si el dia de mañana quiero cambiar, no voy a poder. Si existe manera de arreglarlo te agradeceria que me ayudes. Lo raro es que cualquier codigo (por ejemplo el los botones de AddThis) que ponga al final del codigo de los botones de blogger no funciona, no se ven. Con lo cual opté por ponerlos arriba del codigo post-footer.
ResponderEliminarCon respecto a lo segundo, no soy muy amigo de la barra deslizante me gusta ponerlos al final de la entrada y me decanté por los botones de AddToAny. De todas maneras mi duda era en la manera como se muestra a la hora de compartir, por ejemplo: si yo quiero compartir tu entrada a través de facebook primero me muestra como se va a compartir, antes de dar a compartir enlace me sale:
Diarios de la nube: La guía para añadir botones sociales a tu Blog - Preparada para usuarios...(esto en negrita)
abajo me sale: http://diariosdelanube.blogspot....
y más abajo otra descripción: Guía para añadir botones sociales a tu Blog. Adaptada para usuaris noveles, intermedios y avanzados que deseen mejorar el rendimiento de los mismos.
En cambio a mi en mi solo me sale el titulo de mi blog, la url de la entrada y por último la descripción que le hice al blog. De todas maneras, una vez compartido, el enlace te lleva a esa entrada especifica, es solo ver si se puede cambiar como se muestra.
Perdón por las molestias, gracias.
Hola Pal,
Eliminarpásame por un lado tu código ADDTHIS (el que te genere la web) y por otro el código de tu plantilla, y me lo mandas a miguelcolomer@gmail.com. A ver si con eso puedo ayudarte a arreglarlo.
Un saludo!,
Hola Miguel ¡ Gracias a tus aportaciones he conseguido por fin poner los botones de compartir fácilmente con addthis, del que no tenia conocimiento de su existencia, así que mil gracias ¡¡¡
ResponderEliminarPor otro lado me acabo de dar cuenta de que me pasa como a Pal Mun que al darle a compartir no me comparte la foto de la entrada sino la foto del header, no se si habéis averiguado algo sobre esto, si es así y podéis compartirlo os lo agradecería eternamente... jejejej gracias
Eso que comentas me ha sucedido a mi también alguna vez. Pienso que se debe a algún algoritmo de prioridades, que la foto que salga sea más pesada o importante para ese algoritmo que decide ponerla cuando compartes que la que realmente quieres tú que sea la que salga.
EliminarLo que yo haría es probar a hacerla un pelín más grande y a utilizar los atributos alt de la imagen y experimentar con eso... a mí me suce con un post que si lo comparto, siempre me sale la foto de una persona que ha comentado en lugar que la de portada... Hay veces que los propios programas para compartir te dan opción de cambiar la foto, pero no siempre.
Un saludo!,
Hola, he hecho lo que me dices y lo he solucionado de los post, ahora al compartir me sale la foto de portada....menos en el primer post que es el que queria compartir y en el que me sale siempre la cabecera jajaja lo que voy a hacer es intentar engañarle cambiando la fecha de publicación de los post primero y segundo a ver si así me deja. Gracias Miguel !!
Eliminarno encuentro la palabra "Share-buttons": en mi blog
ResponderEliminarHola Jessica,
Eliminarmanda a miguelcolomer@diariosdelanube.com tu plantilla y te digo dónde puedes ponerlo.
Un saludo!!
Hola Miguel, quisiera preguntarte, tengo que marcar la casilla de "A website" para mi blog, o pongo blogger? Lo que pasa es que yo quiero que los sharebuttons salgan al final de cada entrada. Un saludo.
ResponderEliminarHola Destrock, si pones "A website" Addthis te dará el código para copiar y pegar en tu Blog en un gadget HTML/Javascript. Mejor selecciona la opción Blogger si no quieres complicarte y el propio AddThis lo añadirá como gadget a tu Blog automáticamente.
EliminarUn saludo,
Hola Miguel, te cuento que puse "A website" y gracias a lo que aprendí de tu blog (muy bueno por cierto), pude poner las smart layers para todo el sitio, así se comparte todo, y los share buttons de Me gusta y twittear para cada entrada. Parece poco, pero para mí es un gran avance. Gracias
EliminarUn saludo.
Me alegro mucho Dedstrock, eso es lo bueno de esta guía que facilita la colocación de los botones para redes sociales muchísimo incluso si se tiene poca experiencia informática. Ahora a disfrutarlo!!!.
EliminarGracias a ti por los ánimos :)
Hola Miguel tengo una consulta. En mis artículos puse al final los botones de compartir pero quisiera poner unos flotantes. Incluyo el código junto al otro en el post-líne? Y otra cosa, tengo que añadir un nuevo script o me sirve el que tengo para que funcionen los dos?
ResponderEliminarMuchas gracias de antemano por tu ayuda siempre
Para añadir una barra "flotante" para compartir puedes utilizar la guía: http://www.diariosdelanube.com/2013/09/introduce-una-barra-lateral-deslizante.html
EliminarYo en mi caso he utilizado un código para hacerla responsive pero con respecto a las medidas de mi web. Lo que hago es que no aparezca en móviles. Voy a actualizar esa guía para ponértelo.
Con respecto a la colocación, es indistinta porque depende más de las hojas de estilos que del propio gadget (es "flotante").
Un saludo!!! y gracias a ti por participar.
Hola!!! Ya los tengo puestos!!! Este artículo me ha ido mejor, intenté hacerlo anteriormente con otro artículo tuyo, pero mandabas hacer trabajo de campo :) y fue un rollo, porque los que me gustaban eran de pago y al final desistí...pero hoy ha sido fácil, aunque sean los típicos, en un plis-plas, listos!!!
ResponderEliminarMuchas gracias!!!
Saludos!!!
Anna
Me alegro mucho Anna, a disfrutarlos y cualquier cosa que necesites por aquí ando. Un abrazo!!!
Eliminar¡Hola! Estoy intentando poner Sharing buttons para las entradas. Está muy bien explicado aunque no me entero de ciertas cosillas (mea culpa porque soy muy patán)... como por ejemplo dónde meter los códigos, por un lado me dice uno que después del "head" pero no veo ná. Y luego los otros que los ponga en cada página... ¡Ay qué lio! ¿me echas un cablecillo?
ResponderEliminarY otra dudilla... Acabo de activar los que vienen por defecto con Blogger y me surge una duda... ¿qué diferencia práctica hay con los share buttons que te trae blogger?
EliminarHola Dani, un placer ayudar.
Eliminarte cuento, sobre las cuestiones que has planteado:
- El código que va detrás del HEAD no hace "nada en si". Es decir, sirve para que todo lo que pongas de Facebook en tu Blog (en este caso los comentarios) pueda funcionar. Es una especie de código de referencia para que funcione todo lo de Facebook que pongas en tu Blog de Blogger (o de cualquier otro sistema donde publiques tu Blog).
- Los otros códigos que aparecen después son para que se "dibujen" las cajas para comentarios.
Si tienes más dudas pregunta lo que necesites.
En cuanto a los share-buttons y de más. Share buttons es la zona donde se encuentran en Blogger los iconos para compartir en redes sociales que traen las plantillas por defecto de Blogger.
EliminarLos comentarios de Blogger vienen por defecto, no hay ninguna diferencia entre usar unos u otros. Depende de la estrategia de cada uno con el Blog. A mí personalmente me vienen mejor los de Blogger ( y los prefiero), pero esto es "a gusto del consumidor" porque si tienes buen posicionamiento en Facebook quizás te pueda interesar (o utilizar ambos simultáneamente). Esto depende de la decisión personal de cada uno.ç
Cualquier duda, pregunta lo que necesites.
Un saludo!,
no me sales los botones de facebook!
ResponderEliminarHola,
Eliminar¿a qué te refieres?. Dónde te quedaste atascado, cuéntame e intento ayudarte, pero dame más datos si no es imposible ;)
Hola Miguel,
ResponderEliminarHe hecho por activa y por pasiva lo que indicas pero nada… De hecho, para empezar en ADDThis no aparece "Get Sharing Buttons For”, es decir no tengo manera de elegir Blogger (no sé si es que han cambiado el diseño de la página) pero si que me dan un código, para el tool que quiero, aunque luego no sé muy bien donde pegarlo, porque ya lo he probado todo.
Creo que el problema puede estar también en que la plantilla que uso es la de vistas dinámicas (vista magazine). Ojalá no sea eso, porque no me gustaría cambiar de plantilla, ya que el resto no se ajustan nada bien a mis necesidades… Además me deja una opción muy reducida dentro de las propios gadgets de blogger (me deja añadir los que quiera, pero luego se ven pocos)... Es más, debajo de cada artículo, me aparecen los iconos en pequeño de g+, twitter, y facebook y en este último me aparece visible solo la mitad de la zona de visualización del número de likes (vamos, que no se ve el número) así que fatal :( Please, help!!! Gracias
Hola Rocío,
Eliminaraunque sea una plantilla de vistas dinámicas no debería darte problemas porque el código de AddThis una vez añadido a Blogger en forma de gadget, puede funcionar en la visualización de la presentación de tu plantilla sin problemas.
En AddThis debes buscar la opción para añadir tus botones a Blogger. De todas formas, como han cambiado la presentación, actualizaré la guía para que no tenga pérdida. Ahora mismo debes buscar la opción "FREE" (gratis) que más te convenga y pulsar en ella para registrarte y acceder a su contenido. A partir de ahí es seguir las instrucciones para ponerlo en tu web.
Me apunto actualizarla a la última presentación para que lo tengas más fácil.
Un saludo!
Hola Miguel, buenas tardes. Me encontré con un problema, cuando voy por addthis me genera dos tipos de códigos. ¿Qué puedo hacer?
ResponderEliminarHola Ana, ¿a qué dos tipos de códigos te refieres?.
EliminarHola Miguel, muchas gracias por responder. Veras, con el nuevo diseño de la página y la elección de tus botones favoritos me marca dos pasos. Uno dice: Add the following code to the body of your website y el segundo dice: Paste this code into whichever page you would like this tool to show up. Y debajo de cada uno de ellos coloca lo siguiente:
Eliminaruno: !-- Go to www.addthis.com/dashboard to customize your tools --
script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-5407cb164d3eac07" async="async">/script
dos: </div
¿En qué momento los utilizo?
Hola Ana, sigue mejor los pasos de esta guía: http://www.diariosdelanube.com/2015/01/como-anadir-un-boton-para-imprimir-en.html
EliminarSe refiere a que una parte del código la pones en el body de tu plantilla y la otra, como gadget HTML/Javascript donde tú quieras que aparezcan los botones en la página.
Un saludo!!!
Hola, me gustaría saber si hay algun modo de añadir estos botones de compartir pero no en las entradas sino simplemente en una barra lateral del blog. He estado buscando cómo hacerlo pero solo encuentro gadgets para compartir las entradas, no el blog.
ResponderEliminarGracias.
Hola Miss Sands, te recomiendo mejor esta guía más actualizada: http://www.diariosdelanube.com/2014/12/como-anadir-botones-para-redes-sociales.html Podrás añadirlos si quieres en un gadget que pongas en la barra lateral del Blog. También dispones aquí de varios ejemplos de barras flotantes y funciones bastante buenas.
EliminarCualquier duda pregunta lo que necesites, por aquí estoy para ayudar.
Un saludo!,
Hola, pues yo no encuentro la opción de blogger ni los share buttons por ninguna parte. Para empezar, sólo me da la opción de elegir entre website o wordpress pero nada de blogger. ¿Ha cambiado algo la plataforma? es que tal como lo explicas aquí está muy claro pero las pantallas no se corresponden con lo que a mí me aparece.
ResponderEliminarGracias
Hola Cristina, han hecho varias actualizaciones pero ya dispones de este enlace con todo el detalle: http://www.diariosdelanube.com/2014/12/como-anadir-botones-para-redes-sociales.html
EliminarCualquier duda pregunta lo que necesites.
Un saludo!
Hola! En mi caso al querer agregar en gadget no me sale la opción HTML/TEXT Widget para colocar twitter. Me pueden ayudar.
ResponderEliminarHola Ruth, en el paso 5 te pone cómo se hace para añadir el gadget HTML/Javascript. La guía con AddThis la tienes más actualizada en este enlace: http://www.diariosdelanube.com/2014/12/como-anadir-botones-para-redes-sociales.html
EliminarTambién tienes esta otra guía dedicada a los botones para redes sociales de Twitter: http://www.diariosdelanube.com/2013/10/integra-twitter-con-tu-blog-seleccion.html
Hay más guías aún, pero en general, te recomiendo ver lo del paso 5) y si no te queda claro, repasar la guía actualizada que te mandé como primer enlace.
Un saludo y muchas gracias!.
Hola, encantada de estar por aquí.
ResponderEliminarMi problema que no logro resolver es que he logrado poner los botones de share this pero, siguen saliendo los de bloguer también.
Si desmarco en plantilla > entrada, se me van todos!!!
un saludo
Hola,
Eliminartienes que desmarcar los botones para compartir en redes sociales de Blogger. Mira el código que aparece justo bajo el título "Otras Formas De Trabajar Con ADDTHIS - Para "Usuarios Avanzados", Mejora El Rendimiento:" en esta guía.
Muchas gracias!
No hay maneras :(
EliminarSi desmarco los botones se me van todos (addthis y los de por defecto bloguer). En el blog de pruebas sale perfecto pero en el otro no.
El blog principal es de antigua plantilla con modificaciones (pocas) y el de pruebas es de nueva plantilla. Donde puedo tener el error? Me estoy volviendo loca ;)
Gracias
Ya está Miguel !!! esque a veces miras y miras y no ves. Burra que es una.
EliminarMil gracias por tu ayuda
Gracias a ti, cualquier cosa aquí me tienes. Al final es tener paciencia y todo sale.
EliminarUn saludo,
Hola Miguel, quería preguntarte si hay algún script para evitar que los botones sociales se carguen en la portada del blog. He encontrado uno que los oculta, pero lo que busco es uno que no los cargue porque me ralentizan muchísimo la carga de la página inicial del blog.
ResponderEliminarMuchas gracias
Hola David,
Eliminares un condicional ("if cond") que viene explciado en esta misma guía bajo el título "Otras Formas De Trabajar Con ADDTHIS - Para "Usuarios Avanzados", Mejora El Rendimiento:" la parte del final de la guía.
Con eso lo tienes.
Cualquier duda me comentas.
Un saludo y muchas gracias.
Cierto, perdona, por preguntar algo que estaba claramente explicado, ni me dí cuenta...
EliminarPara nada, no te preocupes, estoy aquí para ayudar. Cualquier duda pregunta lo que necesites.
EliminarUn saludo y muchas gracias por participar.