Debemos realizar un conjunto de validaciones mínimas sobre nuestro sitio web o Blog que lo mantengan optimizado para motores de búsqueda. Muchas veces pasamos por alto el código HTML y resulta que en él hay múltiples detalles que controlar que siendo sencillos de arreglar dejamos pasar por alto al parecernos poco importantes.
Hay un número máximo de caracteres para las meta-descripciones: estas no deben ser cortas ni largas, etiquetas de título igualmente largas o cortas, contenido duplicado o páginas que directamente no son indexables. Una gran cantidad de información "mal estructurada" que afecta al procesamiento y mantenimiento de nuestra información en los motores de búsqueda.
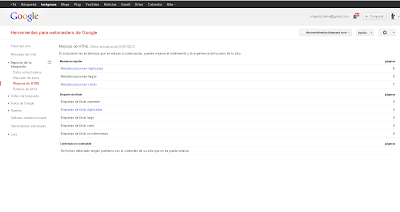
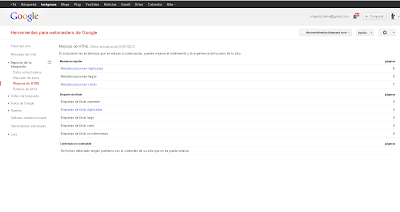
Las herramientas de Webmaster de Google, que recientemente han recibido una pequeña actualización para mejorar su facilidad de uso, proporcionan una herramienta de verificación "todo en uno" de mejoras para el HTML. Mediante la detección de errores de esta clase podemos mejorar la capacidad de nuestro sitio para almacenarse en las Bases de datos de los motores de búsqueda y permitir así un correcto posicionamiento en sus resultados.
Conceptos Previos. El uso de las meta-descripciones y las etiquetas:
La meta-etiqueta <description>
Muchos pasamos por alto o damos escasa importancia al apartado de configuración del blog llamado "Descripción". Realmente, se hace esencial para el buscador porque cuando lo introduzcamos en Blogger, éste lo asignará bajo la "meta-etiqueta" <description>.
Para poner la descripción en Blogger debes ir una vez dentro de él al menú de la izquierda, a la opción "Configuración", luego la sub-opción "Lo básico" y en la pantalla que sale, pulsar "Editar" en Descripción (como se muestra en la pantalla inferior).
 |
| La descripción del Blog, un ejemplo de meta-descripción |
Esta etiqueta puede utilizarla Google u otros buscadores, en primer lugar para conocer de un "vistazo" con pocas palabras cuál es el contenido de tu Blog. En segundo lugar, Google puede mostrarlo como texto descriptivo bajo la entrada de tu resultado. De esta forma, no sólo facilitas la localización de tu contenido al buscador sino que además aclaras al usuario con una breve descripción qué le estás ofreciendo en tu blog.
Puesta en práctica y demostración de funcionamiento real de la descripción
Pongamos en práctica los conceptos aprendidos y veamos los resultados que podemos llegar a obtener. Busco en Google "diarios de la nube", el nombre del blog:

A continuación al pulsar "Buscar con Google" observo el resultado:

En los resultados que salen (he extraído el primero de ejemplo), podemos ver como por un lado lo que ha coincidido de <title> de mi blog aparece señalado en negrita para incrementar la relevancia del resultado para el usuario. En segundo lugar vemos como la descripción del blog es lo siguiente que sale junto a la entrada. De ahí que la descripción sea también clara, concisa y breve, de manera que a título informativo pueda conceptualizar todo el contenido de nuestro blog.
 Las etiquetas de tus entradas
Las etiquetas de tus entradas
La etiqueta va a permitir al buscador conocer el contenido que expones sin necesidad de tener que acceder al mismo y leerlo para ofrecérselo después a tus usuarios. Esta conceptualización de la información en palabras, permitirá brindar múltiples opciones de localización a la información que deseas exponer.
Por ejemplo, tal como explicamos en la optimización por medio de herramientas webmasters, en el apartado del uso de etiquetas, pusimos el ejemplo de cómo funcionan: por ejemplo: si estuvieras haciendo una entrada de "Naturaleza en Segovia" podrías poner como etiquetas "Naturaleza, Segovia" u otras muchas palabras clave que formen parte del contenido de tu entrada y ayuden al buscador a ofrecerlo entre los resultados de personas que buscan información sobre Segovia.
Para añadir etiquetas en el menú derecho de la entrada de nuestro blog pulsamos sobre "Etiquetas". Ahí añadimos las palabras que conceptualizan nuestra entrada. nos saldrá una pantalla a la derecha como la que se puede ver en el ejemplo que os he puesto debajo. Añade las etiquetas separadas por comas y pulsa "Listo" cuando termines. Ten en cuenta que no podrás superar más de 200 caracteres de etiquetas.
 |
| Adición de etiquetas a una entrada |
Cuando salgas a la lista de entradas, verás que aparecen las etiquetas a la derecha del título de cada entrada.
Puesta en práctica y demostración de funcionamiento real de tus etiquetas, su indexación
- Donde "site:" te muestra los resultados indexados de tu blog o sitio en Google. Por ejemplo, tendrías que poner en la caja de búsqueda de Google para ver los resultados indexados de un blog de blogger:
- Donde nombre_blog_blogger sería el nombre de tu blog.
- Donde "site:" te muestra los resultados indexados de tu blog o sitio en Google. Por ejemplo, tendrías que poner en la caja de búsqueda de Google para ver los resultados indexados de un blog de blogger:
- Y search, la lista de etiquetas indexadas.
1) Escribe en la barra de direcciones de tu navegador la dirección www.google.com.
2) En la caja de búsqueda de Google escribe el comando que a continuación te expongo:
3) Para ver las etiquetas que has utilizado indexadas por Google escribe el comandoque a continuación en la caja de búsqueda de Google:
Ten en cuenta que el proceso de indexado no tiene porqué haber tomado todas tus entradas o todas tus etiquetas tal y como se explica en las herramientas web de Google.
[site:sitio_web_o_nombre_blog]
site:nombre_blog_blogger.blogspot.com.es
[site:sitio_web_o_nombre_blog/search/]
site:nombre_blog_blogger.blogspot.com.es
Paso a paso, corrección de problemas y aplicación de mejoras en el HTML con meta-descripciones, etiquetas o contenido no indexable:
1) Si no te has dado de alta aún en las herramientas de webmaster de Google, realiza la guía paso a paso que te pongo aquí.
2) Una vez dentro de la herramienta, en el nuevo menú de la izquierda que se presenta, ve a la opción "Aspecto de la búsqueda" y a continuación haz "clic" en "Mejoras de HTML".
 |
| Herramienta de mejora HTML en las herramientas de Webmaster de Google |
3) En el listado de mejoras HTML hay tres grandes secciones, una para metadescripciones, otra para Etiquetas de título y otra para contenido no indexable. Ahora es tan sencillo como dirigirse a las secciones donde se haya montado un enlace y se indique el número de páginas que contienen problemas o mejoras.
 |
| Listado en detalle de las mejorar detectadas por la herramienta para "meta-descripciones cortas" |
Con esto tendremos nuestro HTML a punto para que no existan en él problemas de indexación o de optimización que afecte a nuestras interacciones con los motores de búsqueda.

Las etiquetas de tus entradas







¡Ay! que poquito sabemos. Bueno contigo por lo menos vamos aprendiendo. Besooos http://40ytantas.blogspot.com
ResponderEliminarUn dia de estos tengo que ponerme a fondo a repasar todas estas cuestiones que veo en tu blog... de momento no consigue ni que salga la foto de perfil en las busquedas....
ResponderEliminarY para cualquier cosa me tenéis aquí. Un saludo!
ResponderEliminarEs complicado, y para mi, que no tengo conocimientos en esto me cuesta mucho mas pero iremos andando poco a poco. Gracias.
ResponderEliminarhttp://www.artesaniarustica.com/
José Luis, cualquier cosa me tienes para ayudar. Un saludo!.
Eliminarcontigo por lo menos vamos aprendiendo
ResponderEliminarEs complicado, y para mi, que no tengo conocimientos en esto me cuesta mucho mas pero iremos andando poco a poco. Gracias.
ResponderEliminarNo hay que correr, es mejor ir despacito y lograrlo que correr y quedarse sin aliento para terminar abandonándolo.
EliminarUn saludo!
Hoy otra vez, estoy escaneando tu blog a fondo jeje, me encanta tu blog, muchas gracias de nuevo por tu ayuda. He entrado por primera vez a las Herramientas para webmasters y he seguido todos los pasos que explicas en el otro post de aprender a utilizar las herramientas para webmasters, pero hay opciones del menu que me dice "No hay datos disponibles" como ésta que comentas en este post de "Mejoras de html", ¿que es lo que he hecho mal? o es que me tengo que esperar unos dias?
ResponderEliminarUn saludoo!
¡Hola!,
Eliminargracias por tu motivación, me encanta que te guste y te pueda ayudar el Blog.
No te preocupes porque si has hecho recientemente la incorporación de tu web a las herramientas de webmaster, los datos de varias de las opciones no se cargarán hasta pasado un tiempo (no es instantáneo). No obstante, comprueba como mínimo en las herramientas de webmaster siempre que:
- Hayas hecho la verificación de propiedad de tu web.
- Que hayas subido el sitemap de tu sitio.
Después avanza con cada tema poco a poco porque tardan en actualizarse los datos, sobre todo aquellos que son estadísticos y dependen de que los robots rastreadores hayan llegado a tu sitio web (o incluso hayan tenido que realizar "varias pasadas" para poder sacar datos de esta naturaleza).
Un saludo y gracias por participar, cualquier duda pregunta lo que necesites.
Un saludo!!!
Hola Migue!
ResponderEliminarTengo una duda en cuanto a la resolución de las metadescripciones duplicadas.
Me aparece como problema a solucionar las metadescripciones duplicadas, pero cuando despliego, me encuentro que son las etiquetas de las entradas del blog.
Yo tenía entendido que no es positivo tener demasiadas etiquetas, sino que lo ideal es englobar los posts de la misma temática bajo las mismas etiquetas.
Así, las recetas de postres, las tengo bajo la etiqueta postres. Si para que no haya duplicidad tengo que poner una etiqueta a cada post, esto daría lugar a demasiadas etiquetas, no?
No sé si lo que estoy preguntando es fruto de mi malinterpretación de lo que son las metaetiquetas duplicadas o tiene lógica.
Gracias!
Hola Ana,
Eliminarno te preocupes, me he documentado sobre el tema y muchos de esos "problemas" son normales en los blogs. Es porque tienes URLs para ?m=1 (móvil) y para ordenador (sin ?m=1). Puedes utilizar las etiquetas como las utilizas, no te preocupes, te saldrán como duplicadas por la diferencia de URL para móvil u ordenador.
Un saludo y muchas gracias.
Miguel.
La verdad es que tengo todas tus entradas en una carpeta en favoritos. Sos un genio! Un gusto volver a leerte. Gracias por tanta ayuda amigo. Un abrazo
ResponderEliminarTodo un honor y un placer servirte de ayuda, para eso estoy aquí. Un abrazo!!!
EliminarAlguien sabe cuanto tiempo toma que se actualice ese listado de incidencias, ya las soluciones pero aun siguen mostrándose, cambie titulo y meta descripciones de uno en uno por cada pagina, ya que no uso un CMS, pero como les comento aun siguen mostrándose.
ResponderEliminarHola, deberías verlo al momento. No tiene retardo salvo que tu editor lo tenga. En Blogger por ejemplo se ven los cambios al momento, en Wordpress igual.
EliminarUn saludo.