A menudo para nuestros "iconos sociales", también conocidos como "follow buttons", hemos utilizado imágenes que se cargaban independientemente una de otra según las íbamos llamando en el código. En guías como esta, trabajábamos con enlaces que llamaban a nuestros perfiles para redes sociales cuando el usuario hacía "clic" en una imagen con el icono de una red social determinada.
Con el tiempo, esta forma de mostrar las imágenes en nuestras páginas webs ha quedado "obsoleta". La carga de esta clase de objetos en el navegador del usuario es especialmente pesada. Esta clase de imágenes que "van seguidas" una detrás de otra para conformar una "botonera" o "filas de iconos", producen una gran latencia al ser llamadas u
na detrás de la otra, solicitando al servidor una descarga por cada imagen.
La solución es la utilización de "sprites" de una imagen en nuestras .css, las hojas de estilo. En Diarios de la nube hemos trabajado mucho las guías para hojas de estilo, esta vez daremos un paso adelante y haremos que los botones para conectar nuestro perfil con las redes sociales se dibujen según los estándares de calidad que recomienda Google con las últimas actualizaciones de Pagespeed.
¿Quieres aprender a configurar tus iconos para redes sociales utilizando la técnica de css sprite para alcanzar un mayor rendimiento?, entonces sigue esta guía donde te explico cómo lograrlo.
Incremento de rendimiento probado, ANTES y DESPUÉS:
Antes de utilizar la técnica de css-sprite:
Pagespeed informa de una alerta en rendimiento MEDIA (M).
"Combinar imágenes en el menor número de archivos posible mediante objetos móviles CSS reduce el número de tiempos de retorno y retrasos relacionados con la descarga de otros recursos, así como los gastos generales de solicitudes, y puede disminuir el número total de bytes descargados por una página web.
Sugerencias para esta página
Las siguientes imágenes procedentes de blogspot.com se deben combinar en el menor número posible de imágenes mediante objetos móviles CSS.
Después de utilizar la técnica de css-sprite:
Se puede apreciar que medido objetivamente, se produce un incremento en el rendimiento al disminuir la cantidad de veces que se le solicitan recursos al servidor utilizando la técnica de css-sprite.
Notas sobre la guía:
Antes de acometer esta guía, si no tienes conocimientos sobre css o uso de imágemes, por favor, revisa en estas otras guías los "Conceptos previos", te facilitarán la comprensión de este tutorial:
- Guia para trabajar con hojas de estilo en Blogger
- Monta tus iconos para redes sociales, sin técnicas css sprite
- Mide el rendimiento de tu sitio web
- Solución de problemas de rendimiento en el Blog
Si ya tienes conocimientos de css, continúa con la guía.
Haz una copia de Seguridad
Remarco especialmente la realización de una copia de seguridad de la plantilla y del blog para poder ejecutar los pasos de esta guía, dado que en ella vamos a tocar partes del código fuente que son delicadas. Realiza todos los pasos que expliqué en esta entrada para salvaguardar tu plantilla y tu blog antes de proceder a cualquiera de los pasos que te describo en esta guía. Si tienes cualquier problema podrás recuperar todo a su estado anterior y además no te costará poner a salvo tus datos ni dos minutos.
Paso a paso:
1) Comenzamos con el Trabajo creativo, busca los iconos que van con tu Blog
Yo voy a poner a tu disposición los que he utilizado en mi blog, pero cada diseño es distinto y te recomiendo que localices el que más se ajuste a las necesidades de tu presentación. Lo bueno de esta creación no es sólo el rendimiento que vas a obtener utilizando tus propios botones sino poderte personalizar y escoger los que tú quieras:
En el buscador de Google y colocándote en "imágenes" escribe: "iconos redes sociales png". Se te mostrará una ingente cantidad de iconos a elegir, aquí se trata de escoger los que más encajen con la "personalidad" de tu blog.
Tenemos diversos ejemplos sumamente interesantes:
| Divertidos iconos hechos a mano disponibles en www.puertopixel.com |
 |
| Curiosos iconos en forma de botón de www.fantastithus.com |
 |
| Los estándar pero elegantes en www.recursos2d.com |
 |
| Estos con aspecto de vidrio de www.kabytes.com |
1.2) Es importante buscar los iconos del tamaño que realmente vamos a utilizar. Como hemos visto en otras entradas de maquetación, el ancho y alto de cualquier objeto que deseemos poner en nuestro blog se mide píxeles (esos pequeños puntos que conforman la imagen que se ve en pantalla). Para este tipo de presentación, las botoneras oscilan en alturas y anchuras de 28x28 hasta 64x64 o lo que nosotros prefiramos.
- Para ganar en rendimiento es esencial que no "obligues" al navegador a redimensionar el tamaño de los iconos que utilices. Es decir, si te bajas iconos con unas dimensiones de 512x512 píxeles y luego cuando los "dibujas" en HTML pones "size="32", estás obligando al navegador a que "pierda tiempo" en reducir y escalar a la proporción adecuada los 512x512 de la imagen del icono original a los 32 que le pides al navegador que haga.
- Si no quieres "trabajar mucho", busca directamente en Google "iconos redes sociales png 28x28" o el número que desees.
- Si has encontrado unos que te encantan pero no están en el tamaño que deseas, no hay ningún problema, bájate Image Resizer y cambia el tamaño de la imagen:
- Una vez descargada e instalada la apliación, selecciona la imagen del icono que te has descargado y haz "click derecho". En el menú contextual de Windows dispondrás de una opción en la que pone "Resize pictures", haz click para redimensionar el icono al tamaño deseado.
- Te saldrá un cuadro de diálogo para que pongas el tamaño en píxeles que vas a utilizar (28x28 ó 32x32 ó 64x64...).
- Si eres de los más atrevidos podrás hacerte tus propios iconos o editar los que te bajaste. Basta con utilizar Photoshop o aplicaciones online como http://www.xiconeditor.com/. Cuando lo tengas lo guardas como .png y te sirve exactamente igual que cualquier icono que descargues de Internet.
¿Qué vamos a hacer, qué son los sprites en CSS?
Esa imagen única se solicitará al servidor UNA sola vez, con el consiguiente aumento de rendimiento. Por medio de las hojas de estilo, extraeremos "porciones" de la imagen, una porción por cada imagen de icono social que hayas recuperado.
Esas porciones tienen unas coordenadas en la imagen grande que sirve para indicar dónde se encuentra cada una. Tomaremos cada porción como si fuera "distinta imagen" para dar la impresión al usuario de que estamos utilzando disntintas imágenes.
Conseguiremos disminuir la latencia y la cantidad de peticiones al sevidor porque sólo vamos a trabajar con una imagen y además lo más optimizada posible.
2) Creando un sprite con las imágenes descargadas
2.1) Conéctate a http://es.spritegen.website-performance.org/
2.2) Haz un archivo .zip con todas las imágenes que te has descargado para tus botones. Pon sólo las imágenes de los botones que vayas a utilizar.
2.3) Pulsa "Seleccionar archivo" y sube tu .zip a la herramienta generadora de sprite css. Si tu botonera va a ir en horizontal cambia el desplegable "Alineación del sprite" de "Vertical" a "Horizontal".
2.4) Pulsa el botón del final "Crear imagen y css".
2.5) Te aparecerá la pantalla con todos los datos del sprite y con la imagen montada de todos los botones para descargar.
2.6) En el código "Reglas CSS" está cada porción de la imagen grande con todos los botones generada, que representa a cada botón. La herramienta asociará a cada nombre de imagen que tenías en el .zip la palabra "-sprite" y generará una clase con las reglas de estilo que determinan las coordenadas en la imagen grande donde se encuentra cada imagen pequeña de cada botón.
Por ejemplo, en mi .zip yo subí una imagen que se llamaba "descarga" y otra que se llamaba "GooglePlus512SquareGlossRedCustom", etc... La herramienta ha creado una regla con nombre de clase "sprite-NOMBRE_IMAGEN" con las coordenadas que dicha imagen ocupa en la imagen única creada.
Así pues vemos que de imagen grande "csg-51d9ccc792cc0.png" con todo los botones se divide en:
.sprite-GooglePlus512SquareGlossRedCustom{ background-position: 0 0; width: 28px; height: 28px; }
.sprite-descarga{ background-position: -56px 0; width: 28px; height: 28px; }
.sprite-facebook_1Custom{ background-position: -112px 0; width: 28px; height: 28px; }
.sprite-rss_1Custom{ background-position: -168px 0; width: 28px; height: 28px; }
.sprite-twitter_1Custom{ background-position: -224px 0; width: 28px; height: 28px; }
2.3) Pulsa "Seleccionar archivo" y sube tu .zip a la herramienta generadora de sprite css. Si tu botonera va a ir en horizontal cambia el desplegable "Alineación del sprite" de "Vertical" a "Horizontal".
2.4) Pulsa el botón del final "Crear imagen y css".
2.5) Te aparecerá la pantalla con todos los datos del sprite y con la imagen montada de todos los botones para descargar.
2.6) En el código "Reglas CSS" está cada porción de la imagen grande con todos los botones generada, que representa a cada botón. La herramienta asociará a cada nombre de imagen que tenías en el .zip la palabra "-sprite" y generará una clase con las reglas de estilo que determinan las coordenadas en la imagen grande donde se encuentra cada imagen pequeña de cada botón.
Por ejemplo, en mi .zip yo subí una imagen que se llamaba "descarga" y otra que se llamaba "GooglePlus512SquareGlossRedCustom", etc... La herramienta ha creado una regla con nombre de clase "sprite-NOMBRE_IMAGEN" con las coordenadas que dicha imagen ocupa en la imagen única creada.
Así pues vemos que de imagen grande "csg-51d9ccc792cc0.png" con todo los botones se divide en:
.sprite-GooglePlus512SquareGlossRedCustom{ background-position: 0 0; width: 28px; height: 28px; }
.sprite-descarga{ background-position: -56px 0; width: 28px; height: 28px; }
.sprite-facebook_1Custom{ background-position: -112px 0; width: 28px; height: 28px; }
.sprite-rss_1Custom{ background-position: -168px 0; width: 28px; height: 28px; }
.sprite-twitter_1Custom{ background-position: -224px 0; width: 28px; height: 28px; }
Cada background-position: indica las coordenadas de la imagen donde se encuentra cada botón de cada imagen que subimos en el .zip. Así pues la imagen que tenía de GooglePlus, la herramienta le ha asignado el nombre .sprite-GooglePlus512SquareGlossRedCustom pues se llamaba GooglePlus512SquareGlossRedCustom.png dentro del .zip subido. Las coordenadas background-position: 0 0 indican que la imagen de Google+ dentro de la imagen con todos los botones se encuentra en la posición 0 0.
2.7) No olvides descargarte la imagen pulsando "Descagar imagen del srpite" y subirla al servidor que prefieras. Sigue estos pasos para hacerlo:
2.8) Una vez tengas tus imágenes, lo mejor es que las pongas en Google Drive o en un almacenamiento fiable y disponible para tí. Si no sabes hacerlo, sigue estos pasos, de lo contrario avanza al paso 3, en el siguiente epígrafe.
Subir la imagen descargada con todos los botones a Google Drive:
- En Google selecciona en el menú superior "Drive" y el icono de la flecha apuntando arriba que te he marcada en la imagen.
- En el menú desplegable que te sale pulsa "Files" y selecciona las imágenes de los iconos que te descargarte para utilizar en el blog.
- Luego, cuando ya te aparezcan las imágenes subdias, no olvides seleccionarlas con la casilla de verificación que aparece a su izquierda y hacer clic en el icono que te marco en la imagen (el del "hombrecito" con un símbolo +):
- Cuando hagas "Share", vas a dejar la imagen compartida como pública para que pueda dibujarse en tu blog para todos los usuarios que accedan al mismo. Si no la compartes, no se dibujará. Deberás seleccionar "Public" en la sección "Who has access" tal como te muestro en pantalla. Además cópiate el código que te he marcado de cada una de las imágenes que hagas públicas. Es el código identificativo único que Drive asignará a tu imagen para que puedas compartirla, lo utilizaremos después en los próximos pasos (cada imagen que subas tendrá uno, apúntate cada uno con cada imagen que compartas):
Subir la imagen descargada con todos los botones a Blogger:
2.1) Créate una nueva entrada vacía en Blogger.
2.2) Con el icono insertar imagen metes la imagen en la entrada como sueles hacer normalmente (la subes a Blogger como normalmente haces o utilizas una ya existente). Mete la imagen de cada icono.
2.3) Una vez insertada en la entrada, haz "clic" derecho sobre la imagen y copia la URL que Blogger ha asignado a la misma.
2.4) Cuando necesites llamar a esa imagen en tus páginas, por ejemplo iconos de redes sociales o de más que puedas tener alojados en Drive o servidores externos, cambia la URL por la nueva que Blogger ha asignado a la imagen al alojarla en sus servidores.
Con esto la carga de la imagen será por HTTP con un correcto alojado en caché y además dentro de los propios servidores de Blogger (sin necesidad de "salir fuera" a por dicha imagen).
3) Ahora crea en tu hoja de estilos las clases que contendrán la imagen única grande con todos los botones y las coordenadas de dónde se encuentra cada imagen
3.1) Dentro de Blogger, en el menú de la izquierda, dirígete a la opción "Plantilla" y selecciona el botón "Personalizar". He marcado con reborde rojo el botón para personalizar plantilla.
3.2) En la página de personalización de plantilla, en el menú superior izquierdo selecciona la opción "Avanzado". La he marcado en naranja en la pantalla inferior.
3.3) Al pulsar en avanzado nos aparece la página de personalización avanzada de plantilla. Si bajas el "scroll" del menú que ha salido tras pulsar "Avanzado" te aparecerá una última opción llamada "Añadir .css". Pulsa sobre dicha opción. En la pantalla inferior está marcada en naranja.
 |
| Personalización de Plantilla |
 |
| Pulsamos en Avanzado para editar css |
 |
| Sobreescritura de css |
4) Te pongo el ejemplo con mis imágenes:
Me creo el contenedor de la imagen al que llamo "a" con la URL donde he almacenado la imagen que me creó la herramienta generadora de srpites css.
#contenedor a{
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrZprK1cDt_l_1c7eL20H4FwRqeUlL5z0bRwfpDp5F6r57XgbWYTl63zjEh4rvlYTXXHGnoVS1yD0rWC6R7qNBubDVUDJdB2cEHtNRss39GRzYzkmlUV7HAAJV9LEvM0JUlAKvCW-_ng/s1600/csg-51d9ccc792cc0+(1).png') no-repeat top left; position: absolute}
Me creo el contenedor de la imagen al que llamo "a" con la URL donde he almacenado la imagen que me creó la herramienta generadora de srpites css.
#contenedor a{
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrZprK1cDt_l_1c7eL20H4FwRqeUlL5z0bRwfpDp5F6r57XgbWYTl63zjEh4rvlYTXXHGnoVS1yD0rWC6R7qNBubDVUDJdB2cEHtNRss39GRzYzkmlUV7HAAJV9LEvM0JUlAKvCW-_ng/s1600/csg-51d9ccc792cc0+(1).png') no-repeat top left; position: absolute}
Justo debajo, al contenedor creado con el código anterior, le meto los datos que la herramienta me dió para cada imagen de cada botón dentro de la imagen grande.
#contenedor a.sprite-GooglePlus512SquareGlossRedCustom{ background-position: 0 0; width: 28px; height: 28px; margin: 10; padding: 0;}
#contenedor a.sprite-descarga {background-position: -56px 0; width: 28px; height: 28px; margin-left:26px; border:none; }
#contenedor a.sprite-facebook_1Custom{ background-position: -112px 0; width: 28px; height: 28px; margin-left:50px; border:none;}
#contenedor a.sprite-rss_1Custom{ background-position: -168px 0; width: 28px; height: 28px; margin-left:81px; border:none;}
#contenedor a.sprite-twitter_1Custom{ background-position: -224px 0; width: 28px; height: 28px; margin-left:108px; border:none;}
#contenedor a.sprite-descarga {background-position: -56px 0; width: 28px; height: 28px; margin-left:26px; border:none; }
#contenedor a.sprite-facebook_1Custom{ background-position: -112px 0; width: 28px; height: 28px; margin-left:50px; border:none;}
#contenedor a.sprite-rss_1Custom{ background-position: -168px 0; width: 28px; height: 28px; margin-left:81px; border:none;}
#contenedor a.sprite-twitter_1Custom{ background-position: -224px 0; width: 28px; height: 28px; margin-left:108px; border:none;}
#contenedor a. Del contenedor, a cada imagen le pongo los valores que me dió la herramienta.
margin: 10: El primer margin 10 marca la distancia en píxeles desde el cuerpo de la entrada del blog al primer icono.
margin-left:50px: Cada "margin-left" de cada "sprite" indica cuánto a la izquierda debe dibujarse la siguiente "porción" o "sprite" con respecto a la anterior.
Pulsa "Aplicar al Blog" para que la css quede
sobreescrita con tu propio contenido.
margin: 10: El primer margin 10 marca la distancia en píxeles desde el cuerpo de la entrada del blog al primer icono.
margin-left:50px: Cada "margin-left" de cada "sprite" indica cuánto a la izquierda debe dibujarse la siguiente "porción" o "sprite" con respecto a la anterior.
Pulsa "Aplicar al Blog" para que la css quede
sobreescrita con tu propio contenido.
4) Monta y coloca tu propia botonera personalizada en tu Blog
4) Ahora queda meter las imágenes que hemos compartido en Drive de los iconos que nos descargamos en los pasos anteriores, dentro del código fuente que te voy a mostrar y dentro de un "Gadget" Blogger de los de tipo "HTML/Javascript":
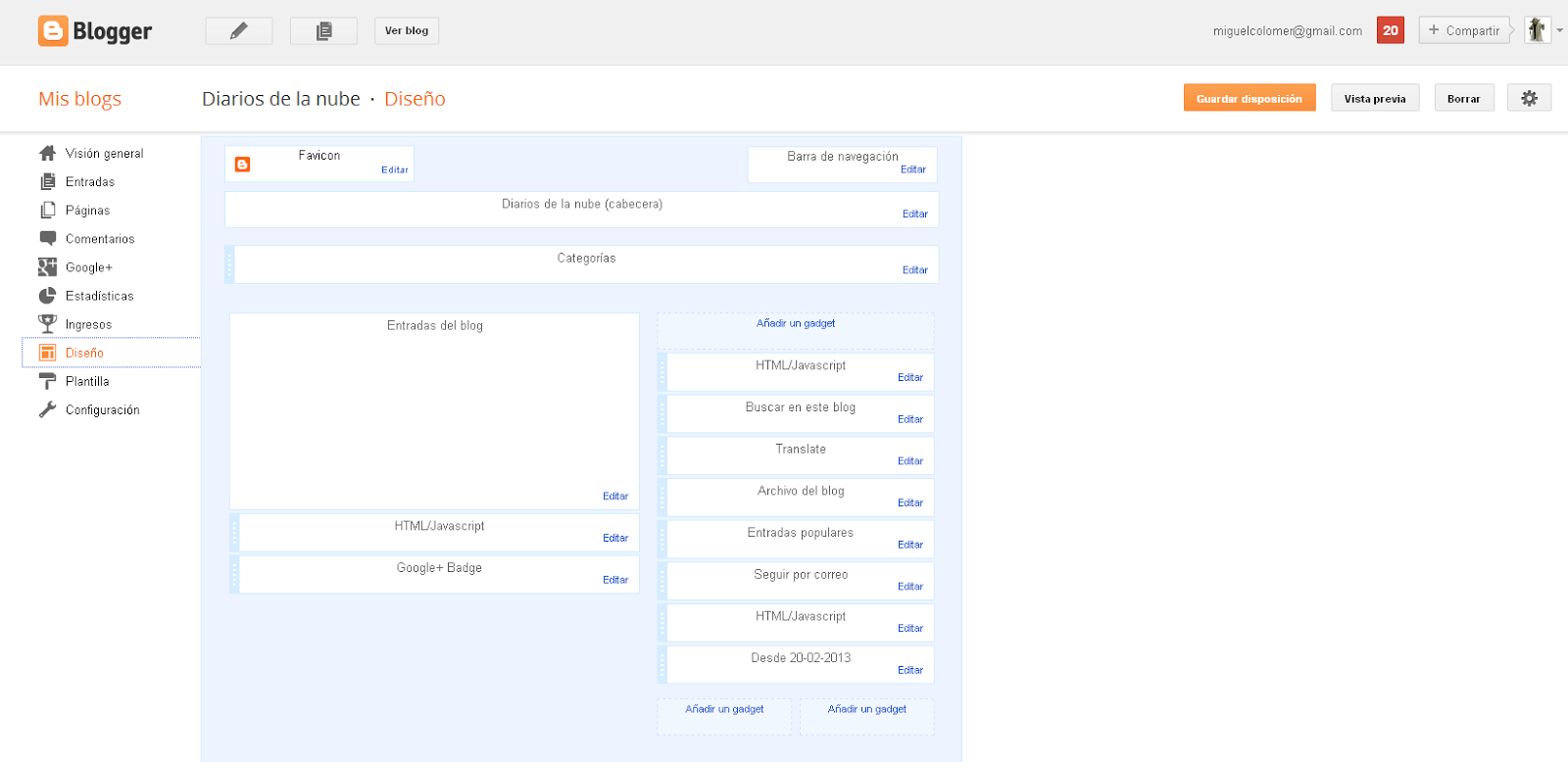
- Dentro de Blogger, en el menú de la izquierda haz "click" sobre la opción "Diseño"
- A continuación pulsa "Añadir un Gadget" de la zona donde desees y selecciona el Gadget "HTML/Javascript"
<div id="contenedor">
- Dentro de la pantalla de configuración del Gadget HTML/Javascript copia y pega el código que te pongo a continuación y luego te explico:
- El código:
<a class="sprite-GooglePlus512SquareGlossRedCustom" width="28" height="28" href="https://plus.google.com/u/0/107366254177115656174" ></a>,<a class="sprite-descarga" width="28" height="28" href="https://plus.google.com/hangouts/_?gid=454823066861"></a>,<a class="sprite-facebook_1Custom" width="28" height="28" href="">,<a class="sprite-rss_1Custom" width="28" height="28" href="http://feeds.feedburner.com/diariosdelanube"></a>,
<a class="sprite-twitter_1Custom" width="28" height="28" href="https://twitter.com/Diariosdelanube"></a></a></div>
- Recuerda copiar y pegar el código fuente en la pantalla de configuración del gadget HMTL/Javascript sin que haya retornos de carro (enter) o espacios en blanco añadidos.
- Este código es sencillo y mucho más rápido que cualquier "script" de cualquier añadido que nos bajemos de Internet para dibujarnos los iconos de acceso a las redes sociales:
Referenciando a la hoja de estilo, le pedimos al navegador que dibuje la "porción" correspondiente de la imagen grande:
- <a class="sprite-GooglePlus512SquareGlossRedCustom" width="28" height="28" href="https://plus.google.com/u/0/107366254177115656174" ></a>:Con la clase "a" que creamos en el .css, en el contenedor, decimos que quiero acceder al sprite de GooglePlus512SquareGlossRedCustom. Establezco el width y el height (aunque esto es opcional) y en el href="https://plus.google.com/u/0/107366254177115656174" > informo de que cuando el usuario pulse sobre ese "sprite", se lance la llamada a Google+".
- Esto mismo se repite con cada imagen que he utilizado dentro de la imagen grande (con cada sprite), pongo en su "href" la llamada a la aplicación de red social que corresponda.











Yo lo quiero para mi blog!!!!!! GENIAL!!!!
ResponderEliminar¡A la máxima velocidad! ¿Quién no lo va a querer? Besos http://40ytantas.blogspot.com
ResponderEliminarHola guapo!! Si que publicaste tarde ayer!! Luego me lo leo ...
ResponderEliminarBueno, me lo he estado leyendo, pero la verdad es que me pierdo, de momento lo que he hecho es reducir a 28, lo tengo en mente para estudiarmelo próximamente. Por cierto, hace días te comenté que me había deshabilitado !yo solita! los comentarios de google +. Yo tengo ahora la caja de comentarios como tú, pero cualquier visita que no esté en plus, ni en wordpress, etc., y no tenga una url, no le queda más remedio que poner "anónimo". ¿Se te ocurre como poner la opción de nombre y e-mail?.
ResponderEliminarGrácias por tu tiempo.
MAR
Hola Mar, donde te atasques me dices y lo arreglamos.
EliminarCon respecto a los comentarios, el problema es que las opciones son las que ofrece Blogger... tienes: URL/nombre u OpenID... pero no se me ocurre otra forma de poder hacerlo, está implementado así. Tienes la opción de utilzar los comentarios de Facebook (pero igualmente deberán estar dados de alta en Facebook). Aquí sólo tenemos las opciones que da Blogger y lo que luego decidan hacer los usuarios en los comentarios.
Un saludo!
Con respecto a los comentarios, el problema es que las opciones son las que ofrece Blogger... tienes: URL/nombre u OpenID... pero no se me ocurre otra forma de poder hacerlo, está implementado así. Tienes la opción de utilzar los comentarios de Facebook (pero igualmente deberán estar dados de alta en
ResponderEliminar