Fundamentalmente centra su ámbito de actuación en el diseño de la presentación de los diferentes objetos o componentes que conforman la página web.
Sirve para determinar la colocación ideal de nuestro menú de acceso a las diferentes categorías que tratamos en nuestro Blog, la zona donde van a residir las entradas o la disposición que tendrán los diferentes "Gadgets" que en él usemos.
El grado de "usabililad" de un sitio se mide a través de pruebas empíricas que pueden ofrecer resultados relativos. Pruebas empíricas porque muchas veces se trata de ensayo y error hasta encontrar la localización correcta de los componentes. Resultados relativos porque la disposición no tiene porqué ser "mejor" o "peor" sino que tiende a ofrecer unos objetivos determinados. Es decir, poniendo un ejemplo, colocar el menú a la izquierda no es "mejor" que ponerlo a la derecha, sin embargo los usuarios tienden a utilizarlo más si se encuentra a la izquierda que si se encuentra a la derecha. El grado de "usabilidad" del componente es más alto cuando los usuarios tienden a utilizarlo mucho más si se sitúa a la izquierda que cuando se localiza a la derecha.
¿Sabes que existen herramientas que pueden ayudarte a conseguir conocer objetivamente hasta qué punto tu Blog es "usable"?, ¿es posible que tengas zonas que literalmente "nadie está usando" y tú creas que contienen información relevante?, ¿es fácil navegar por tu Blog, el usuario puede encontrar fácilmente la información?...
La "usabilidad" es un concepto esencial para tu Blog, hará que tus usuarios no "se pierdan" al moverse por tu "pequeño rincón" en Internet y disfruten de una navegación sencilla e intuitiva que les haga centrarse en lo que realmente importa: tus contenidos.
Adentrémonos en este interesante concepto y veamos herramientas que nos van a permitir "medir objetivamente" hasta qué punto estamos beneficiando o perjudicando la facilidad de uso de nuestro Blog.
La "usabilidad" no es aplicable en "un día", en un instante, es un trabajo de observación y paciencia que obtiene grandes beneficios cuando es aplicada con acierto. Voy a intentar darte algunas claves por medio de un conjunto de pasos que nos ayudarán a detectar qué cambios pueden mejorar el grado de "usabilidad" de nuestro Blog.
Paso a Paso:
1) Pensando en el usuario, conceptos básicos que hay que asumir antes de empezar:
- La norma fundamental es pensar en el usuario. ¿Cómo se maneja un usuario cuando accede a nuestro Blog?, ¿Qué es lo primero en lo que se fija?, ¿por qué lugares suele hacer "clic"?, ¿qué puedo hacer para mejorar su experiencia?:
- En primer lugar, abstraerte de la presentación como algo "decorativo" es un paso costoso pero necesario. "Bonito" no es siempre sinónimo de "práctico":
- No coloques "Gadgets" sin sentido práctico. Que su colocación "encaje" en una zona determinada no implica que se vayan a utilizar o que incluso puedan entorpecer la correcta navegación por nuestros contenidos.
- Las "distancias" entre objetos y componentes de tu Blog importan. El "orden" ayuda a que el usuario pueda centrarse en lo que ha venido a buscar a tu Blog. Una colocación arbitraria de los componentes implica "desorden" y puede dificultar o "distraer" la atención de lo esencial.
- Hay muchas clases de "orden", muchas formas de organizar tus componentes. Procura simplemente que cada uno de ellos tenga sentido y su disposición en la visión del usuario tenga la importancia que le quieras dar.
- Los colores, las formas, aunque pertenecientes a la presentación pueden afectar a la "usabilidad". Utilizar ciertos colores con fondos transparentes pueden hacer "molesta" la lectura de tus contenidos.
- Colocar objetos o imágenes excesivamente llamativas en ciertas zonas, pueden desviar la atención de "camino" que lleva a los usuarios hasta la información que queremos darles.
- El visionado de una página web suele comenzar desde la parte superior de la misma a la parte inferior (nadie visiona un sitio empezando por su final).
- Normalmente el ojo tiende a moverse de izquierda a derecha comenzando por la parte superior, pasando por el "cuerpo" del Blog haciendo "zig-zag" para finalmente tras recorrer rápidamente la parte inferior que el "scroll" le permite ver, finalmente se centre en el texto que ha ido a buscar.
- Las pruebas de "eye-tracking" o seguimiento de la vista del usuario ofrecen una mayor precisión en qué elementos han "distraído" su atención y cuáles han cumplido con el objetivo esperado. Son demasiado sofisticadas e incluso innecesarias en publicaciones como los Blogs, pero siempre puedes pedirle opinión a un "tercero". Es ideal que le pidas a personas de distintas edades que se muevan por él y que te digan si les ha resultado fácil o difícil, no simplemente "bonito". Trata de observar cómo se mueven por tu Blog, ¡seguro que te sorprenden!, muchas veces suelen "ir por sitios" que nunca has tenido en cuenta.
- Todo es ensayo y error, no te desesperes ni te sientas "mal" por las recomendaciones que te hagan las personas que manejen tu Blog, cada dato que te proporcionan es "oro" para conocer si estás aplicando buenas pautas de "usabilidad" o te has confundido pensando en que estabas "haciendo lo correcto".
- La paciencia y la observación son los puntos determinantes que te ayudarán a darle la "forma que deseas" de la manera en que "quieres que se use".

2) Comenzando a trabajar, un análisis inicial, tómate tu tiempo:
- Realiza un buen análisis, sé crítico y constructivo:
- En primer lugar recorre tu Blog apuntando cada "Gadget" que estás utilizando. Enuméralos para saber qué es y qué hace cada uno.
- Después cuando tengas la lista de "Gadgets" utilizados piensa en su utilidad y hazte estas preguntas:
- ¿Es indispensable para que el usuario navegue por el Blog?.
- ¿Es meramente estético?
- ¿Ofrece o enriquece en modo alguno la experiencia del usuario?
- ¿Es complejo o se entiende a la primera?
- ¿Debe ocupar un lugar primordial o secundario?
- Reflexiona sobre su uso, piensa en el usuario.
- Con la lista de "Gadgets" anotados con las reseñas de su posible utilización pondera si es necesaria su presencia o puede literalmente "estar sobrando".
3) Realizando un "modelo inicial":
- Suena "disparatado" pero la primera herramienta para controlar bien la disposición de los elementos de nuestra página web es el lápiz y el papel:
- Con los Gadgets que te has quedado del punto 2, ahora debemos organizar la estructura para que sea lo más "usable" posible:
- Dibuja en el papel a modo de "boceto" cuál es la disposición que vas a dar a tus "Gadgets supervivientes":
- Recuerda que las entradas DEBEN ocupar un lugar destacado y central, son las protagonistas del Blog.
- El PRIMER "SCROLL", o la primera pantalla que el usuario visiona es donde tendrás que colocar los "Gadgets" que hayas considerado relevantes (menús, accesos directos, enlaces, entradas populares, etc...)
- El segundo "scroll" es esencial pues normalmente el usuario navega por el "cuerpo" del Blog cuando ya se encuentra "situado" en él. Piensa qué mostrarás en este punto pues puede ser de gran utilidad.
- El último "scroll" o la zona final suele "pasarse rápido". Ten en cuenta que la atención del usuario no irá dirigida a esta zona pero sí debe "acompañar" al conjunto.
- Repasa el modelo de "baja fidelidad" que has dibujado. Incluso hazte diferentes esquemas antes de ponerlo en práctica hasta tener bien claro "dónde vas a poner cada cosa".
4) Aplicando el "modelo inicial" a "modelo final":
- Ahora sí, plasma lo que dibujaste en papel en la perspectiva de diseño de Blogger.
- Te darás cuenta que hay "Gadgets" que ahora puede que no tengan el tamaño que necesitas y deban cambiar.
- Es posible que te des cuenta de que hay cuestiones que en papel encajaban que llevadas a la "realidad" no son factibles. Trata de buscarle una solución de nuevo en papel hasta que encuentres la más indicada.
- Una vez colocado, este modelo de "alta fidelidad" puede es tu "primer paso" en la búsqueda de una buena "usabilidad". Ahora debes comprobar hasta qué punto tus ideas se acercan a tus objetivos: conseguir que el Blog sea fácil de usar, que sea una experiencia "amigable".
5) "Pruebas de Campo", pon en práctica tu diseño y comprueba sus ventajas:
- Si dispones de "voluntarios" (familiares, amigos), personas de todas las edades, te vendrá muy bien "ver" cómo se manejan por el Blog.
- Te interesa comprobar cuál es el primer sitio donde han hecho "clic", qué les ha costado más, dónde se detienen más tiempo... esto puede darte una idea inicial. Pero puedes utilizar herramientas que van a ayudarte plenamente en esta tarea:
- Herramienta BROWSER SIZE. Accede pulsando aquí:
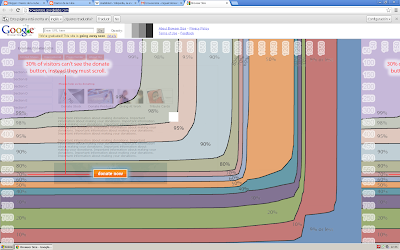
- "Browser Size" es una herramienta de Google Labs que te permite conocer qué zonas de tu Blog o página web son las que más se utilizan en los navegadores actuales. Aprovechando la experiencia de Google, puedes conocer superponiendo la imagen del mapa de porcentajes de utilización del navegador, cómo tu blog encaja dentro de ellas.
- En la caja de texto "Enter URL here" teclea la dirección de tu Blog:
- Fíjate que la zona 99% es la que la mayor parte de los usuarios suelen tener abierta en el navegador.
- "Browser size" te indicará, basándose en la experiencia con Google, qué zonas suelen presentarse con mayor frecuencia en las resoluciones y tamaños del navegador de los usuarios y cuáles no.
- Esto te orientará para colocar los "Gadgets" relevantes de la manera más apropiada o normalmente visible a todos los usuarios basándote en la experiencia Google.
- Recuerda que la experiencia de "usabilidad" de un buscador NO es la misma que la de un Blog, pero orienta perfectamente en cómo los usuarios suelen tener abiertos sus navegadores a la hora de trabajar con Internet.
- HERRAMIENTA GOOGLE ANALYTICS: Accede pulsando aquí
- Esta herramienta sólo podrás utilizarla si dispones de cuenta en Google Analytics.
- Accede normalmente a la citada herramienta y en el menú de la izquierda ve a la opción de menú contenido y después a la última sub-opción llamada "Analítica de página":
 |
| Analítica de página en Google Analytics |
- Observa que la analítica de página te marca con colores y porcentajes exactos las zonas donde han hecho más "clics" tus usuarios.
- Observa que te proporcionará las zona por donde más se han movido dentro de tu Blog.
- Toma nota de las zonas y los puntos que más han sido de su interés para poner la disposición de tu página acorde a sus necesidades.
6) Busca tu "mejor usabilidad", repite las pruebas realiza cambios:
Repite todos los pasos las veces que necesites. No des por buena una colocación al instante, hay que probar, analizar y volver a probar hasta que damos con el sentido que queremos darle. No cambies constantemente "las cosas de sitio", dale tiempo a cada forma de presentar la información, los resultados de las "pruebas de campo" requieren su tiempo y su dedicación.
¡Eso es todo!, diviértete dándole "usabilidad" a tu Blog, tómatelo con calma, haz tus pruebas y facilita a tus usuarios la navegación. Mejorarás tu posicionamiento, harás más comprensibles tus contenidos y sobre todo ofrecerás una experiencia satisfactoria a tus usuarios.
Cualquier duda o aportación, dispones de los comentarios para ejercerla.






OYE ESO SI ME INTERESA GRACIAS POR TU APORTE
ResponderEliminarHola Miguel!. Me ha encantado este post sobre usabilidad: es un tema que me apasiona y probaré alguna de las herramientas que propones. Un abrazo.
ResponderEliminarPilar
¡Hola Pilar!,
Eliminarno sabes lo que me alegro de que te guste. La gente le da poca importancia a la usabilidad y aporta muchísimo valor a un sitio web. Con estas herramientas al menos puedes llegar a saber cómo utilizan tu web los usuarios para ponérselo un poco más fácil. Lo dicho, que me alegro que te sirva y que para cualquier duda aquí estoy.
Un saludo y muchas gracias para ti.
Muy interesante Miguel, Gracias
ResponderEliminarGracias Conchi!. Es necesario hacer una pequeña reflexión sobre cómo tenemos montado nuestro Blog de cara a cómo lo utilizan nuestros usuarios. Siempre puede resultar beneficioso. Un saludo y de nuevo gracias a ti.
Eliminarque profesionalidad lo haces todo enhorabuena,lo llevaremos a cabo.;)
ResponderEliminarGracias por tu apoyo, trato de que sea sencillo y aporte valor. De veras gracias por los ánimos. Un saludo!!!
EliminarHola Miguel! No se si este es el sitio para exponerte el problema que tengo en la configuración móvil de mi blog, en PageSpeed Insights me dicen que debo hacer esto"Adaptación del contenido a la ventana gráfica" y no sé como hacerlo. Te agradecería me dijeras si tienes algo publicado sobre esto o bien si pudieras echarme un cable. Muchas gracias de antemano, te acabo de descubrir y me parece que tienes un blog estupendísimo que me va a venir de perlas para todas las dudas que tengo. Saludos
ResponderEliminarNo te preocupes, puedes escribir donde prefieras.
EliminarVerás en Pagespeed se ha activado hace pocos meses la revisión de calidad de visualización en dispositivos móviles. Sobre Pagespeed pero exclusivamente para potenciar el rendimiento tienes esta guía (y mi soporte en Google Groups a este respecto): http://www.diariosdelanube.com/2013/09/la-guia-de-rendimiento-para-bloggers_17.html
Con respecto a la visualización en móviles depende de lo que desees hacer. Lo que indican en esa revisión es que tienes componentes en el Blog no preparados o adaptados para móviles. Esto es deseable mejorarlo por tus usuarios en primer lugar y porqque en las búsquedas a través de esta clase de dispositivos tendrán prioridad aquellas web que si estén preparadas a tal efecto.
Tienes diversas opciones para mejorar este tema:
a) - Activar la plantilla para móviles de Blogger: http://www.diariosdelanube.com/2013/11/personaliza-tu-plantilla-blogger-para.html Aquí no sería necesario que hicieras toda la guía sino simplemente ver de qué va y activar la visualización para móviles estándar de Blogger.
b) Cambiar tu plantilla y actualizarla con una que tenga diseño Resposive: http://www.diariosdelanube.com/2014/02/que-es-responsive-design.html
Para cambiar la presentación de la plantilla y usar una responsive puedes utilizar esta guía para ver cómo hacerlo: http://www.diariosdelanube.com/2013/11/personaliza-tu-plantilla-blogger.html
Siempre la opción a) será la más sencilla y rápida. Lo que sucede que la b) es la más elegante y profesional. Es una elección personal.
Para cualquier cosa aquí me tienes para ayudar. Un saludo y muchas gracias por participar.
El link a Herramienta BROWSER SIZE. da error 404
ResponderEliminarHola María,
Eliminartengo que cambiar el artículo, parece que ahora han redireccionado aquí http://googlecode.blogspot.com.es/2009/12/introducing-google-browser-size.html Gracias por el aviso!!!