Existen herramientas de Google que podemos aprovechar para darle a la imagen el aspecto que deseamos y emplearla como fondo de nuestro título.
El apartado visual de nuestro Blog es la primera impresión que todo usuario se lleva de nuestro pequeño rincón en Internet. Realzar el título con una buena imagen de fondo hace que el usuario no sólo se lleve una buena sensación visual, además puede vincular esa imagen al título mentalmente (casi como si fuera un logo), haciendo que luego lo recuerde con mayor facilidad.
Si no te has atrevido por desconocimiento a hacerlo o quieres simplemente mejorar el aspecto visual de tu Blog resaltando el título, este artículo te interesa.
Buscamos mejorar la presentación del blog realzando el título con una imagen de fondo que le de personalidad:En la primera imagen lo vemos sin imagen de fondo y en la segunda con una imagen que lo hace resaltar.
Paso a Paso:
1) En primer lugar debemos conocer el tamaño del "marco" donde va nuestro título para introducirle la imagen. Es importante este paso porque dependiendo de lo que mida en píxeles (cada "cuadrito" que compone la imagen) la imagen, en pasos posteriores deberemos editarla para adptarla de manera que quede "encajada" en el cuadro.
Para realizar la "medición" en píxeles del ancho y alto del "marco" de la imagen, abrid vuestro blog en Internet Explorer o Chorme (en Mozilla lo que voy a explicar requiere tener instalado "Firebug"). Una vez se muestre la pantalla principal pulsad F12 y se os abrirá el editor de desarrollo que Explorer o Chrome incorporan de serie:
- Acto seguido dirigid el cursor del ratón a la zona de título y procurad seleccionar el "marco" completo que engloba la imagen, observaréis que está en "<div id="header-inner". Apuntaros los valores que veis en "Height" (alto) y "Width" (ancho) que determinarán el tamaño final que tendrá que tener la imagen que pondremos de fondo del título.
 |
| Se aprecia en el código los textos width (ancho) y height (alto) del marco seleccionado de nuestro blog. |
2) Ahora que ya sabemos dónde vamos a meter la imagen, debemos buscar y elegir la que vamos a emplear de fondo para el título de nuestro Blog. Tratad de que los colores de la misma encajen con los utilizados en la plantilla del blog o que, si resaltan especialmente, no destaquen produciendo estridencias con el contenido. Aquí lo que cuenta es el gusto personal de cada uno. Contar, si es posible, con más de una opinión para esto puede ofrecer un mejor resultado final.
3) Una vez contamos con la imagen la subimos a Google+ de la siguiente manera: en tu escritorio Google+ fíjate en los iconos a modo de menú que te aparecen a la izquierda: "Inicio", "Perfil", "Explora" y "Fotos". Si pasas el ratón por encima de "fotos" sin hacer clic te saldrá la opción de "Añadir Fotos".
Te saldrá una pantalla donde puedes poner el "Nombre del Álbum" y a continuación pulsar el botón "Seleccionar fotos de tu ordenador", donde al pulsarla, podrás subir la imagen que vas a utilizar para tu título del lugar del disco duro donde la bajaste en el paso inicial.
4) Una vez ha subido la imagen, la verás en una ventana "pequeña" a modo Preview, si pasas por encima de la Previsualización, se te dibujarán unos pequeños iconos dentro de la misma donde el que tiene forma de lápiz te abrirá el Editor de Imágenes.
5) Antiguamente [Piknic] http://www.picnik.com/ era una potente WEB especializada en la edición de imágenes que finalmente adquirió Google. El editor que se te abre tras realizar el paso 3 es Piknic. Desde aquí vamos a configurar la imagen para que adquiera los valores de altura y anchura que obtuvimos con las mediciones del paso 1.
Tenemos dos opciones:
- Recortar: puedes extraer de la imagen la porción que te interese para poner de fondo de título. El color del título en contraste con la imagen de fondo debe ser el apropiado para que no se vea difuminado o invisibilizado por los colores de la foto que queramos utilizar.
- Cambiar Tamaño:Reducir directamente el tamaño de la imagen que deseamos utilizar de fondo del marco del título. El problema aquí es ser capaces de conseguir respetar la relación de aspecto de la imagen de origen para que no quede "estirada" o "deformada" cuando la situemos en el marco de fondo del título.
Una forma de obtener imágenes que luego no es necesario recortar y que fácilmente se enmarcan en tamaños más pequeños, es buscar en Google Images poniendo "banner" y el concepto de la imagen que queremos de fondo. Aquí es creatividad pura, incluso puedes hacerte tú mismo la imagen, retocarla con Photoshop, dibujarla y escanearla... todo es posible, la única clave es pensar que luego debe quedar proporcionada dentro de lo medido en el paso 1).
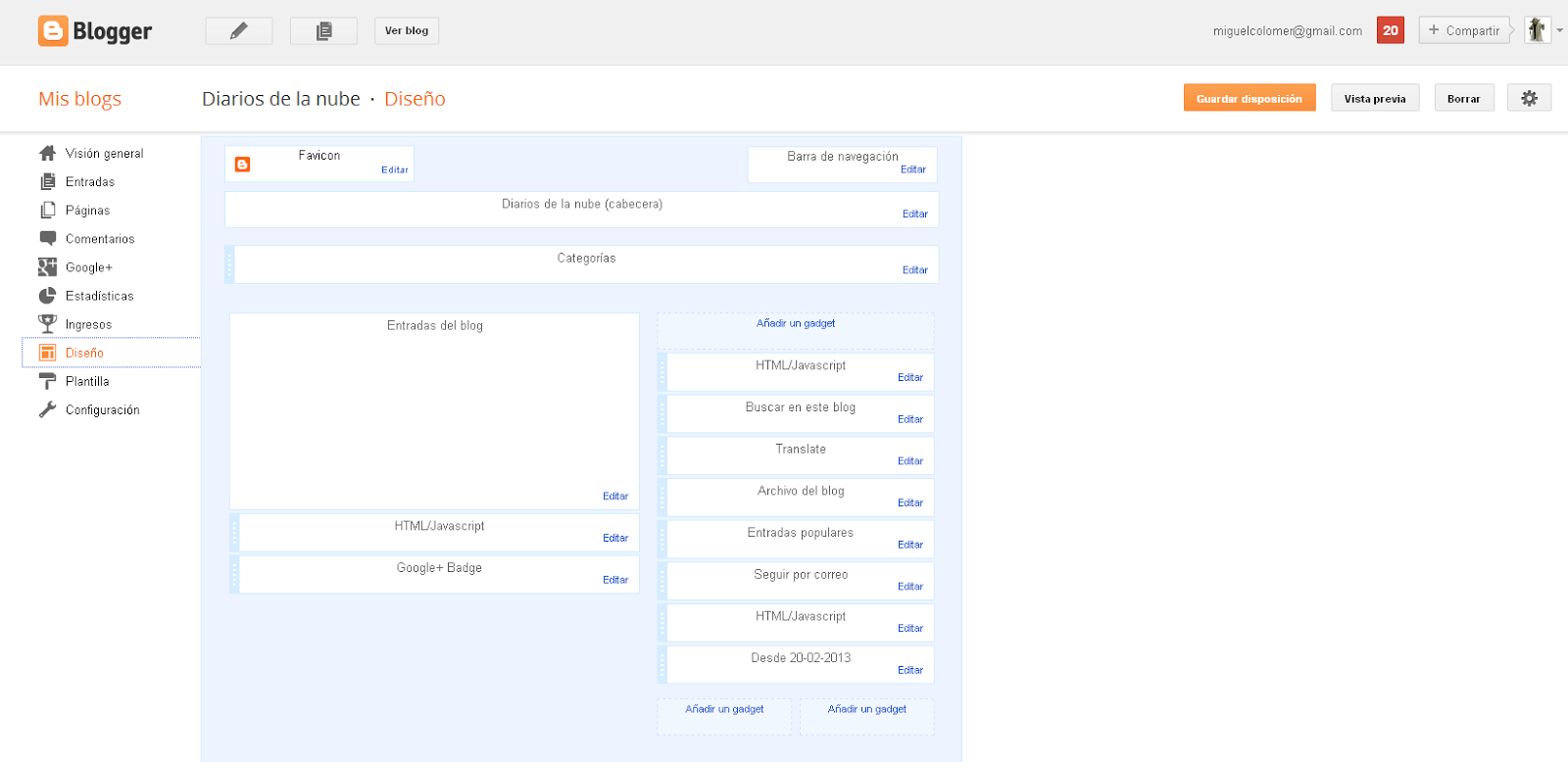
6) Una vez retocada la imagen que queremos manejar nos vamos a Blogger para colocarla en nuestro Blog. Dentro del menú de la izquierda nos vamos a la opción "Diseño".
7) Nos dirigimos al gadget de Título (suele llamarse "Cabecera" y colocamos la imagen retocada con la que hemos trabajado buscando con seleccionar archivo. Poned la opción "Detrás del título y la descripción" para que acompañe de fondo al texto de cabecera o título.
¡Y con eso tenemos todo!, nos habremos montado la imagen que queremos detrás del título para crear una mejor impresión visual.
Como siempre, cualquier duda, disponéis de los comentarios.

















Me la apunto.
ResponderEliminarYo también me lo apunto, pero esto no es lo mio, aunque bien es verdad que lo intento, pero hasta ahora no he tenido éxito en ninguna de las tareas en las que he puesto manos a la obra. el día que consiga una te lo comunicaré. Gracias de todos modos, me haces soñar con un blog muy especial y personalizado y con eso basta, por ahora.
ResponderEliminarConchi, ni te preocupes, si tienes dudas pregunta y si quieres te ayudo en lo posible. Vemos la forma, busca la imagen que te guste y te la pongo de imagen de fondo del título en tu web si lo necesitas, tendrás que darme permiso por unos minutos, pero de verdad no hay problema. Lo que necesites.
ResponderEliminarUn saludo!,
hola Miguel buen post, una consulta sobre imagen, puedo? mil gracias
EliminarTodas las que necesites, claro. Mil gracias a ti.
EliminarMiguel lo he hecho en el blog de pruebas volviéndola a subir pero no cubre todo el recuadro, ya sabes que tengo un follon en el header...saludos
ResponderEliminaramigoss , los sigo,los leo ,soy una gran fan de vuestro blog con tanta data , pero muchas veces SOLA frente a las explicaciones no logro darme cuanta de como se hacen las cosas y me frustra
ResponderEliminaren fin , soy muy nueva en este mundo,apenas 14 meses y quisiera aprender más , pero sola me cuesta mucho
Los sigo leyendo con toda mi admiracion
gracias por brindarnos tanto
ABRAZOS MUCHOS
Muy buena la explicación!
ResponderEliminarGracias a ti Claudio. Un saludo!
EliminarMuy bien explicado Miguel pero yo creo que voy a pasar jajaja.
ResponderEliminarUn saludo
jajaja, gracias Elia. Hombre, es algo que suele quedar muy bien en mucho Blogs y que por ello tiene mucho interés. De todas formas, tú tienes una buena portada ;)
EliminarSaludos!!
A mi me gustaría poner un fondo más adecuado a en mi blog..pero he intentado seguir los pasos que dices y no me ha salido.
ResponderEliminarCuando voy a google+ y pongo el ratón encima de fotos no se abre lo de añadir y cuando veo mis fotos en google+ no me sale los iconos que tu dices..¿podrías ayudarme?
Hola,
ResponderEliminares que ha cambiado la presentación de Google+. Para subir tu foto, haz clic en "Perfil" (arriba a la izquierda cuando estás metido/a en tu perfil de G+) y fíjate que arriba, en la página que sale después, una de las opciones en gris es "Subir fotos". Ahí puedes subir la foto que prefieras.
Un saludo!!!
Muy interesante Miguel y muy bien explicado, otro tutorial que me guardo. Ahora que cogeré unos días de vacaciones me pondré con todo lo que tengo pendiente. Un saludo Miguel.
ResponderEliminarA tu servicio Elia, lo que necesites pregunta.
EliminarUn saludo y muchas gracias por tu feedback,
Hola
ResponderEliminarGracias por compartir tus conocimientos
El ancho y alto de la cabecera de mi blog es 960px X 130px, busque una imagen con esas características(tamaño) luego fui a diseño de blog, cabecera, añadir imagen, y le di la opción de "en lugar del titulo y la descripción.
Sin embargo, la imagen de 960x130 px siempre se reduce al tamaño del titulo del blog que es 576px x 56px
Tendrá que ver con la configuración interna del blog que no permite incluir una imagen mas allá de ese espacio?
Nota: en la cabecera del blog hay una caja de búsqueda y una barra de menú principal que no se visualiza pues yo la elimine, tendrá eso que ver?
No mando la url del blog por que lo tengo en construcción.
Gracias, espero respuesta.
Para la pregunta anterior: Estoy utilizando la plantilla :
Eliminarhttp://btemplates.com/2013/blogger-template-central/demo/
Hola!, prueba a poner el texto en la propia imagen, o sea en la imagen mete el texto y que forme parte de ella.
EliminarTe recomiendo que utilices una plantilla "responsive" (adaptable), si son plantillas que no se adaptan al móvil, no quedarán posicionadas en las búsquedas como las que sí lo son.
Un saludo y muchas gracias por participar.
Hola Miguel
EliminarGracias por responder y estar pendiente, de hecho la plantilla que utilizo es responsive(arriba te deje el link) y la imagen que cree la edite y le coloque el texto como sugieres, pero la cuestion sigue igual, mi imagen es de 960px pero al colocarla se reduce a 560px, que es el tamaño predeterminado para el titulo del blog
Genial, pues añade el texto a la propia imagen y prueba esto que te paso para hacer totalmente adaptable cualquier imagen de tu web:http://www.diariosdelanube.com/2015/05/como-hacer-adaptables-cualquier.html yo lo uso en la mía y va muy bien.
EliminarCualquier cosa aquí estoy.
Un saludo!
Hola Miguel
EliminarYa agregue el codigo que me regalaste en diseño-avanzado-css pero nada todo sigue igual.
Diseñe una imagende fondo que es la que quiero para mi cabecera, esa imagen mide 960px x 100px, pero al colocarla reemplanzando el titulo y la descripcion se reduce a 576px x 56px.
El blog no lo tengo publico por que los estoy diseñando, pero me gustaria agregarte como autor para que lo mires y me digas que es lo que tengo mal hecho yo, o que esta mal en l aplantilla.
Se que tu tiempo es valioso, pero se que tu ayuda tambien.
Indicame el correo donde te puedo invitar a mi blog para que lo mires, gracias.
Es que se te redimensiona por el contenedor que lo tiene dentro de tu plantilla. En Diarios de la nube tienes varias guías para personalizar css que te pueden ayudar.
EliminarUn saludo!
Hola Miguel
EliminarQue pena pero tengo que aprovechar tus conocimientos.
Te indico mi blog para que mires por que no puedo cambiar a las medidas de mi imagen el contenedor del titulo del blog en mi plantilla.
http://ganaconwally.blogspot.com/
Gracias otra vez
Indicame una de esas que me sirva para lo que quiero,
ResponderEliminarGracias
El contenedor es de 960px, tal como lo tienes está correcto. Un saludo.
EliminarEntoces por que mi imagen no se ve de 960x100 ????
ResponderEliminarSaludos
Yo es que he entrado y la veo bien. No comprendo a qué te refieres.
EliminarSaludos!
Gracias por responder
ResponderEliminarVoy a tratar de ser mas claro:
-Cuando cree el blog, la cabecera donde va el titulo y la descripción, su caja tiene una dimensión predefinida de 567x57 px
-Pero viendo la dimensión general de la cabecera que media 960x174px, se me ocurrió crear una imagen con el titulo y la descripción del blog incluidos para que ocupara todo eses espacio, obviamente cree la imagen con las dimensiones 960x174
-Luego al seguir las instrucciones que nos regalas en este post muy amablemente, al ir a diseño-cabecera-insertar imagen-marcar en vez del titulo y la descripción, el resultado era mi imagen de 960x174, pero redimensionada al tamaño de la caja de la cabecera 576x57
-Probando, elimine la cabecera del blog y agregue una gadget de imagen a la cabecera, solo así pude lograr que la imagen ocupara el espacio que yo quería de 960x174, pero ahora como borre la cabecera, el resultado es que en la versión móvil del blog no sale la imagen, solo titulo del blog
Aclaro que este resultado quedo sin ningun tipo de conocimiento ya que soy nuevo en esto, se dio creo por cuestiones accidentales de tanto probar.
Gracias Miguel si puedes ayudarme como resolverlo de una manera mas técnica y que la imagen salga en la versión móvil.
felicidades
Hola!,
Eliminares que en la versión móvil no carga imágenes de cabecera, dependiendo de la plantilla.Pero no me queda claro porqué se te redimensiona, déjame experimentarlo en un blog de pruebas y te digo algo.
Saludos.